1. BABEL 이란?
Babel은 자바스크립트 컴파일러이다.
무슨말이냐면, ES6 코드(최신js문법)을 babel이 nodejs가 자바스크립트를 이해할수 있도록 구버전의 코드로 변환(transpile)해주는 도구이다.
즉, 자바스크립트 최신문법을 쓰고 싶다면 babel을 사용하면 된다.

(위에는 스터디때 공부한거 설명하려고 쓰려고 만든이미지)
2. 설치방법
1) 설치 명령어 입력
입력코드:
npm install @babel/core @babel/node --save-dev
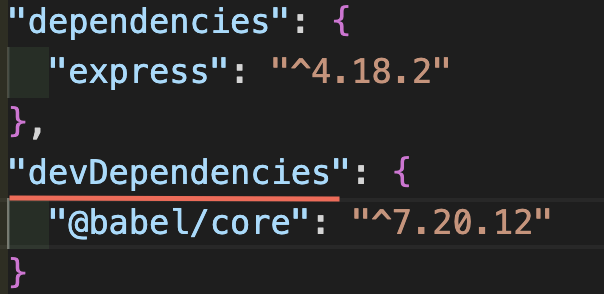
위 코드를 입력하고 package.json파일을 보면 devDependencies가 생긴것을 확인 할 수 있다.

--save-dev
만약 명령어에서 --save-dev를 빼고 npm을 실행한다면 "dependencies"로 옮겨질것이다. 이경우 잘라내기 후 다시 "devDependencies"에 옮기면 된다.
2) 바벨 config
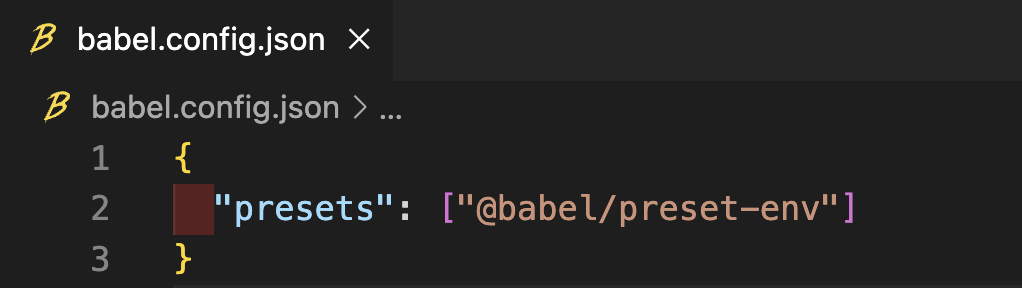
json파일 만들기:
touch babel.config.json
bable.config.json에 입력할 코드:
{ "presets": ["@babel/preset-env"] }>
babelconfig파일을 만든 후 터미널에 아래의 코드를 입력.
npm install @babel/preset-env --save-dev
preset은 babel을 사용하기위한 플러그인이다.
preset-envsms 자바스크립트 최신문법을 사용하기위한 똑똑한 preset이라고 한다.
3) 개발용 스크립트 설정하기
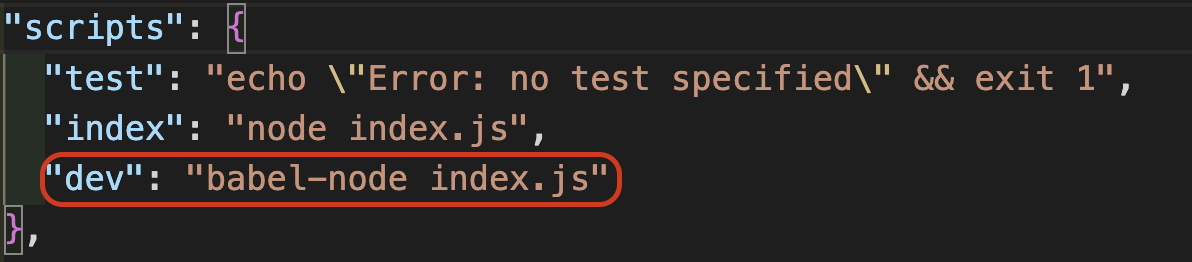
```
"scripts": {
"dev": "babel-node index.js"
}
```package.json 파일내의 scripts 부분에 "test"와 "index(start)"만 있을텐데 위 코드를 추가해주자.

4) BABEL 사용설정하기
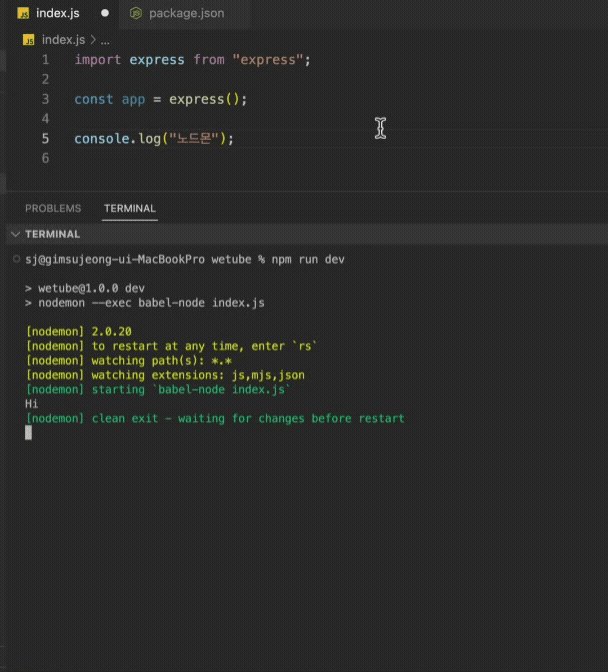
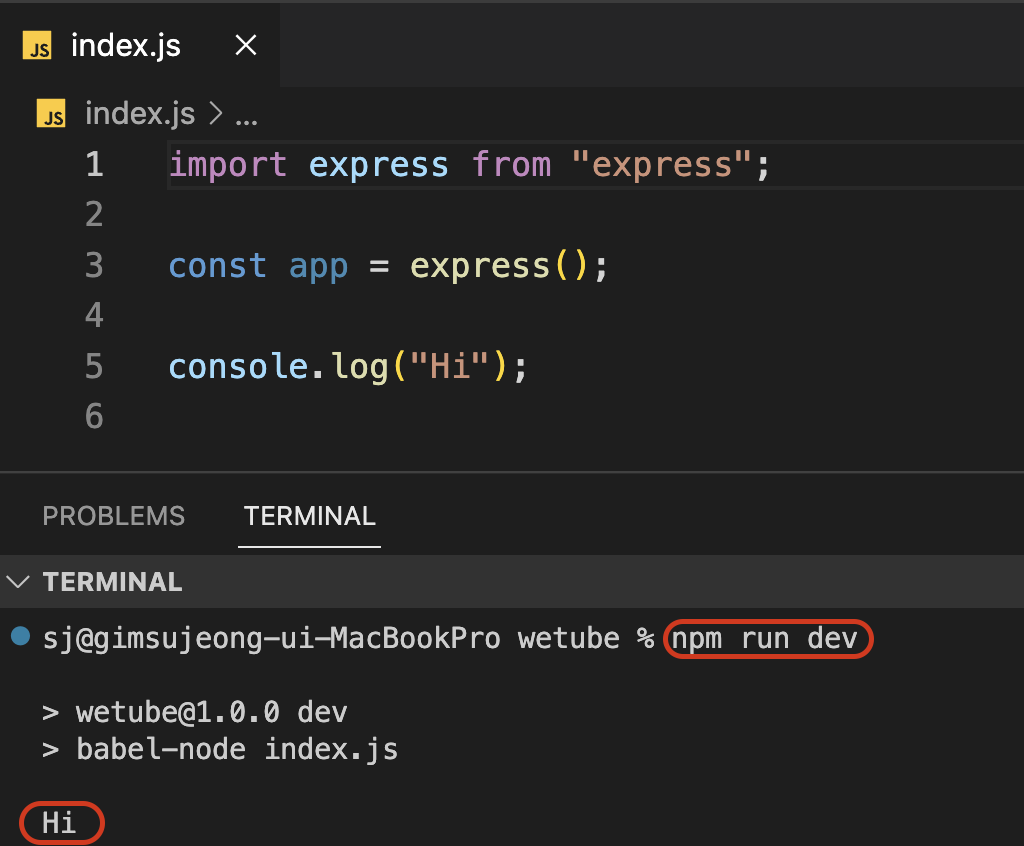
npm run dev를 입력하면 node와 함꼐 babel이 구동되는것을 확인할 수 있다.

이제 babel을통해 js의 최신문법을 사용할 수 있게 되었다.
하지만 우리가 코드의 내용을 수정할때마다 서버에 반영하기위해서는 파일을 저장하고 서버를 다시켜야하는데 이를 자동적으로 해주는 패키지가있다.
바로 nodemon이다.
2. nodemon
nodemon은 우리가 만든 파일을 감시하면서 수정될때마다 서버를 재시동해주는 매우 편리한 패키지다.
파일을 수정할때마다 저장하고 다시 npm run을 입력할 필요가 없으므로 정말 유용한다.
1. 설치
터미널에 아래의 코드를 입력하여 nodemon을 설치한다.npm i nodemon --save-dev
2. scripts 수정
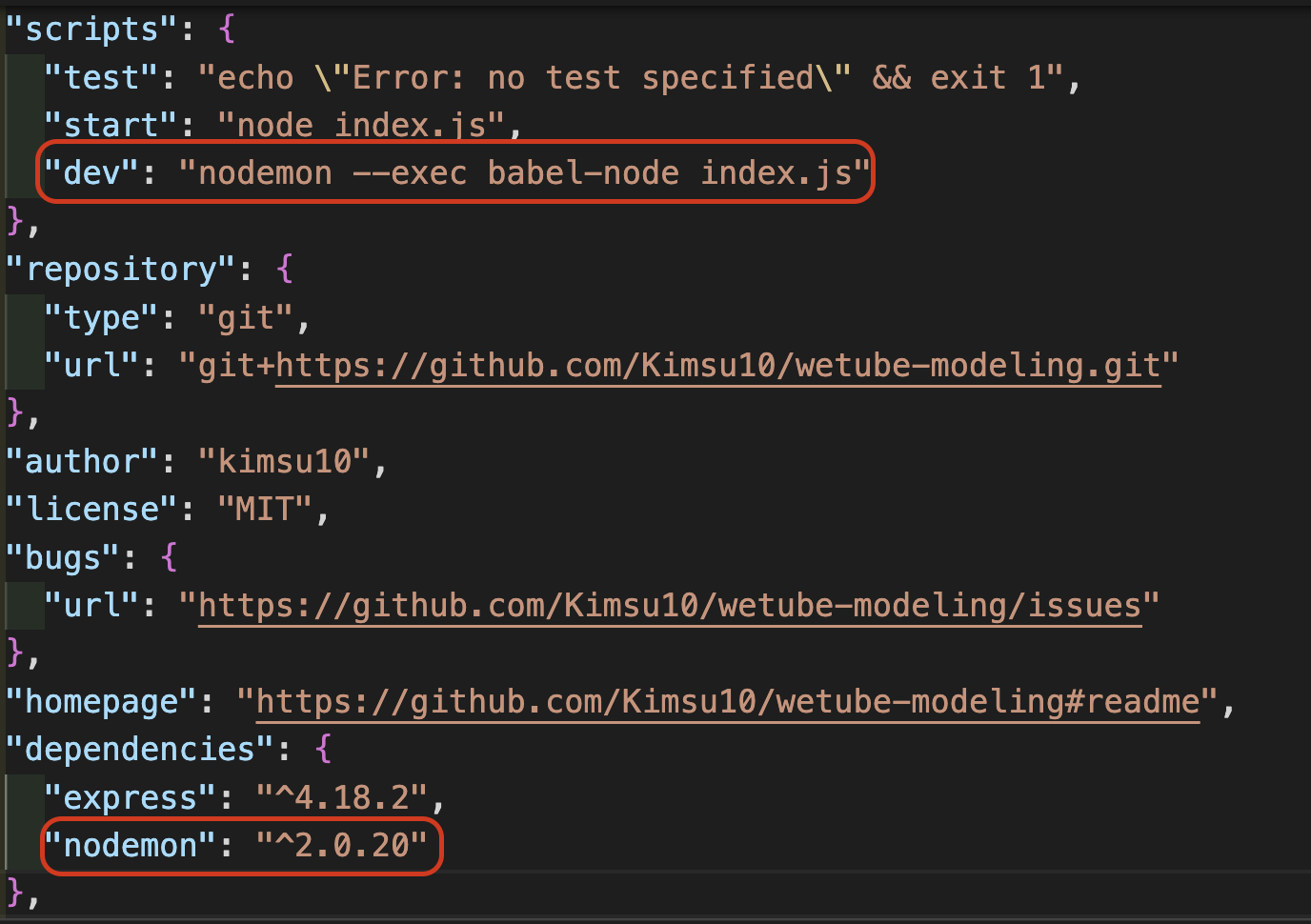
package.json을 열어보면 nodemon이 잘 설치되었는지 확인할 수 있다.
nodemon을 사용하기 위해서는 scripts를 dev의 내용을 nodemon --exec babel-node index.js 으로 바꿔줘야한다.

위안의 내용은 글자그대로 nodemon을 실행할때 babel을 사용한 node index.js를 실행한다는 내용이다.
index.js의 경로를 바꾸거나 이름을 바꿀경우 scripts의 dev에도 경로와 이름을 맞춰주어야한다.
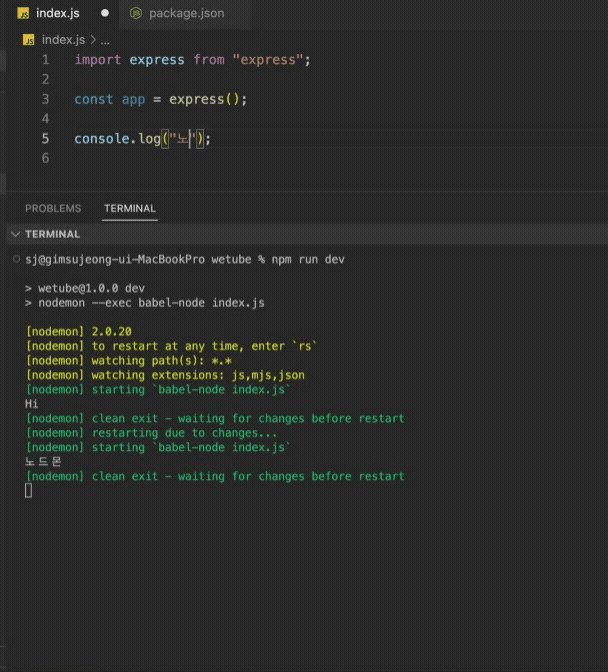
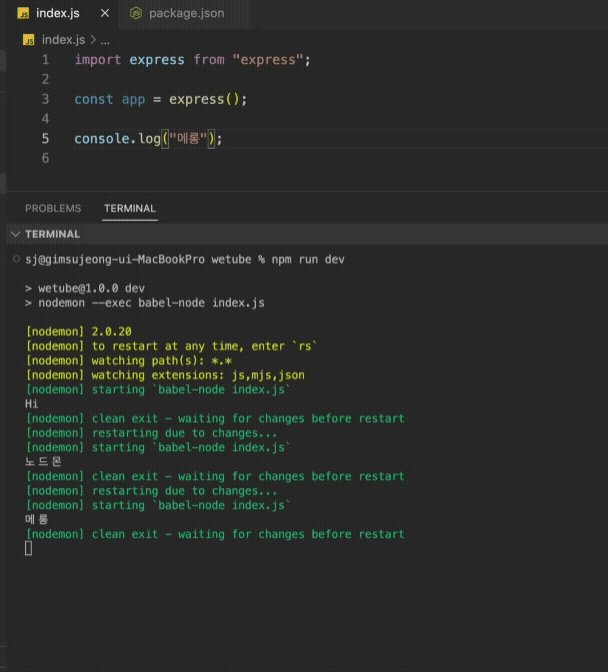
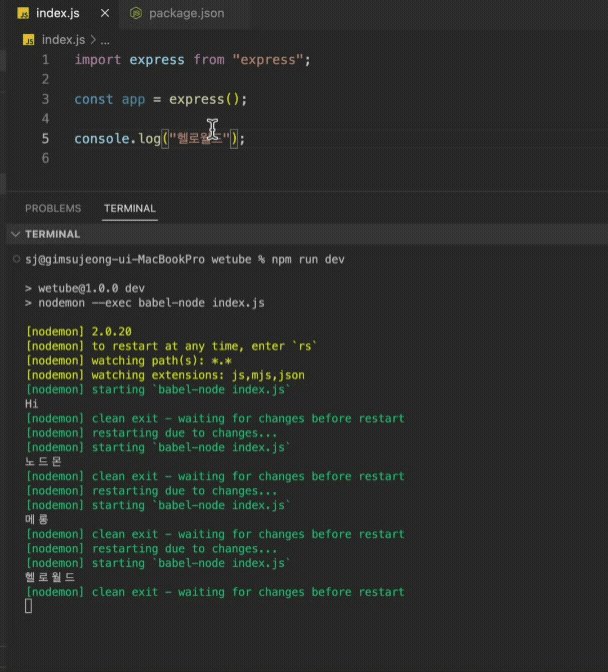
위의 설정을 다 하고 npm run dev를 입력하고 내용을 수정하고 저장하면 자동적으로 서버에 반영되는 것을 확인 할 수 있다.