EtoC
cdnjs 본문
백엔드 공부를 하면서 mvp를 사용햇었는데 이제 css를 사용할 때가 왔다.
사용해오던 mvp부분을 지워주니

마음에 안들음..
이제 사이트를 꾸며보려고하는데 cdnjs를 사용해야한다.
근데 cdnjs가 뭐지?
CDN (Content Delivery Network)
분산된 서버 네트워크를 활용하여 웹 콘텐츠를 빠르고 안정적으로 제공하는 서비스이다.
웹 사이트의 이미지, 스타일 시트, 자바스크립트 파일 등과 같은 정적 콘텐츠를 여러 지역의 서버에 캐시하고, 사용자가 해당 콘텐츠를 요청할 때 가장 가까운 서버에서 제공하여 응답 시간을 최소화하고 부하를 분산할 수 있다.
이점으로는 다운로드 속도향상, 높은가용성, 트래픽 분산을 통한 부하 분산, DDos 방어를 통한 강한 보안이있다.
cdnjs
cdnjs는 Content Delivery Network (CDN)의 일종으로, 웹 개발자들이 자주 사용하는 라이브러리, 프레임워크, 템플릿 등의 외부 자원(라이브러리 파일)을 호스팅하는 서비스이다.
쉽게말해 cdnjs는 CDN 서비스 중 하나인 오픈 소스 라이브러리를 호스팅하는 무료 CDN 서비스로, 개발자들이 자주 사용하는 다양한 라이브러리, 프레임워크, 템플릿 등의 외부 자원들을 호스팅한다.
cdnjs는 무료로 제공되는 CDN 서비스 중 하나로, 다양한 라이브러리와 프레임워크들을 호스팅하고 있으며, 개발자들은 해당 라이브러리를 웹페이지에 추가하는 데 필요한 링크를 쉽게 가져와서 사용할 수 있다.
cdnjs를 사용하는 개발자는 자원을 자체 서버에 호스팅하고 관리하는 번거로움을 덜고, 라이브러리를 빠르고 안정적으로 제공할 수 있다고한다.
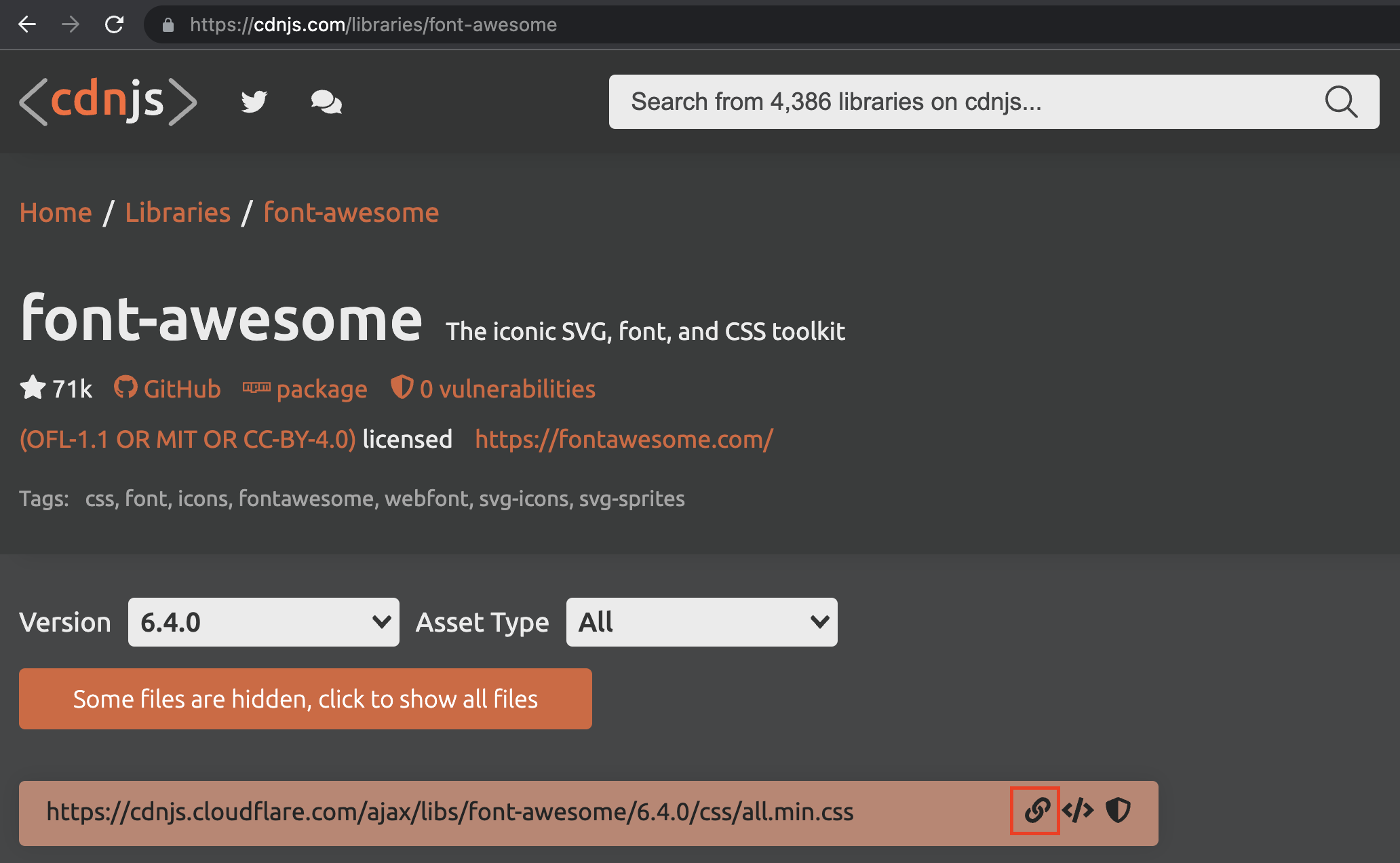
- 위 cdnjs사이트에 접속하여 최신버전의 font-awesome링크를 복사한다.

- 기본 pug파일에 mvp를 지운부분에 link를 첨부한다.
link(
(rel = "stylesheet"),
(href =
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css")
);- 우선 config폴더를 만들고 _reset.scss파일을 만들어 아래의 사이트에서 코드를 복붙해준다.
이 코드는 모든 설정을 0으로 돌려준다.
혹시 변동이 없다면 webpack을 다시 실행해보자.

뭐지.. 이 터미널 같은 안정되는 느낌..
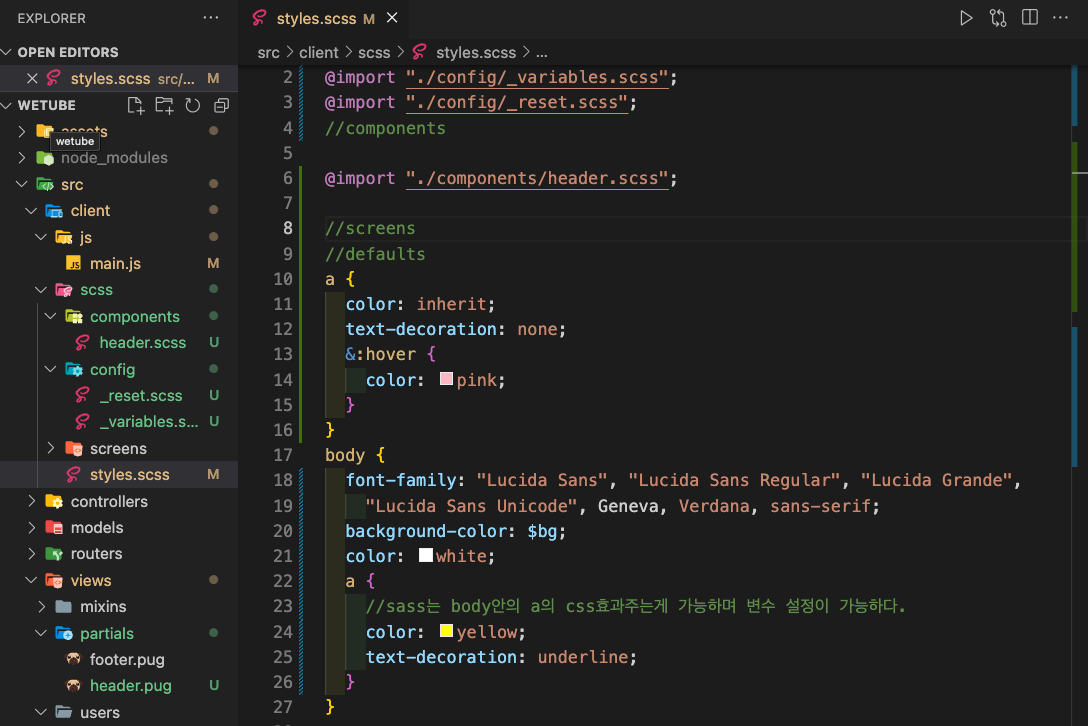
- client안에 components와 screens라는 폴더를 만들어준다.
components에는 header나 footer같은 템플릿을 넣고, screens에는 home이나 search같은 템플릿을 넣을것이다.
partial이나 mixin에 파일을 만들었다면 scss에도 같은 이름의 파을들을 만들어놔야한다.

이제 반복작업을 하면서 내맘대로 꾸미면 된다.



