개발자도구란?
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster.
개발자 도구는 브라우저에 제공하는 하나의 tool(도구)이다.
웹사이트를 즉각적으로 수정하고 문제 발생시 원인을 빠르게 파악할수 있어 빠르게 처리하 수 있도록 도와준다.
개발자도구 열기: cmd+option+i/ctrl+shift+i

개발자도구에는 여러개의 패널이 존재하는데 상황에따라 각 패널들을 찾아서 확인해보면 유용하다. 특히 프론트엔드분들이 많이 확인하며 작업한다.
혼자 공부를 시작했을때 제일 많이 봤던 패널로 element패널과console패널이였는데, 제일 많이쓰는 패널이 아닐까 싶다.
Elemnts패널 열기: cmd+option+c
Console패널열기: cmd+option+j
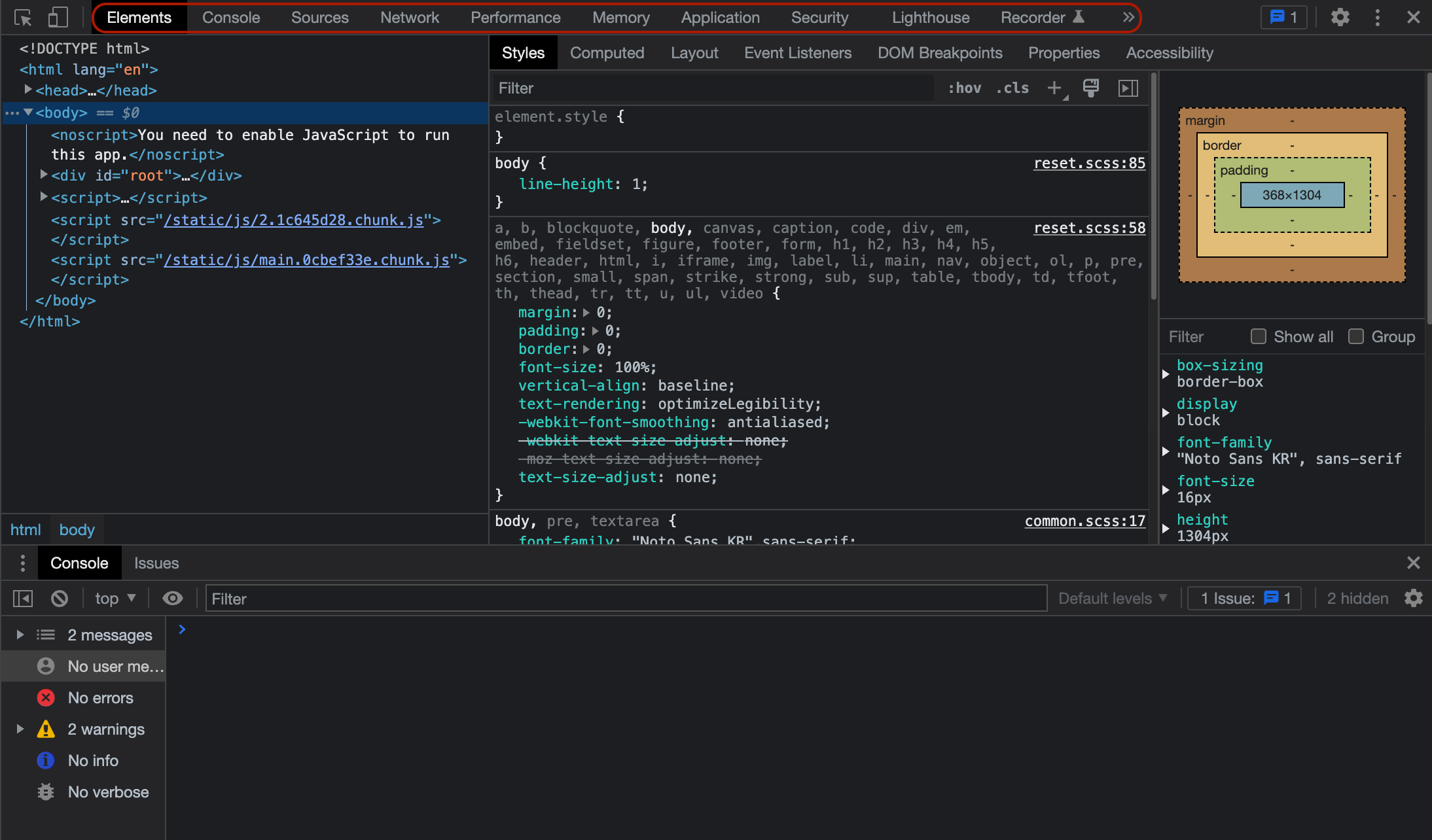
1. Elements panel
HTML코드를 분석하고 실시간으로 수정할 수 있는 도구패널이다.
DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 변경하고 변경사항을 브라우저에서 실시간으로 확인할 수 있게 해준다.
기능
- 웹페이지의 구성(DOM)
- 구성요소의 스타일 속성(CSS)
- CSS수정, UI수정
2. console panel
console은 객체이다. log메소드를 포함해 다양한 매서드가 존재한다.
console|MDN
기능
- 자바스크립트코드를 즉시 실행
- 디버깅
프론트엔드의 경우 실제로 디버깅 시 다른 도구보다 console.log를 절대적으로 많이 사용한다. 백엔드와 통신을할때 에러가나거나 값이 오지않은 것 같을때 백엔드에서 보내주는 response(ex. 에러 메세지, status 코드)도 아래 예시와 같이 console.log를 활용해 확인 가능하기때문이다.
때문에 백엔드에서는 상황을 명확하게 알려주는 response 메세지와 적절한 status code를 적어서 보내주어야한다.
// 백엔드 API와 통신하는 fetch 함수
fetch("http://localhost:8000/login/", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: "kim",
password: "1234",
}),
})
.then((response) => response.json())
.then((response) => {
console.log(response); //백엔드에서 보내준 response를 console.log를 통해 먼저 확인
// 예시 1) token이 있는 경우
if (response.token) {
localStorage.setItem("wtw-token", response.token);
}
// 예시 2) message가 있는 경우
if (response.message === "valid user") {
alert("로그인에 성공하셨습니다");
}
});3. Network panel
네트워크 패널은 백엔드와 프론트가 통신할때 많이 사용하는것같다.
백엔드가 값을 못보내네 프론트가 못받는거네 논하다 "network패널확인해보죠"하고 확인해보면 거의 어디에 문제가있는지 확인할 수 있었다.
기능
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스(mock data활용)
- All, XHR, JS, CSS, Img, Media ...
XHR(Xml(Extensible Markup Language)
Http Request) - 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다. HTTP 세션 공부글 링크 넣기
4. Application panel
어플리케이션해널은 브라우저의 저장소이다.
Local storage, Session Storage, Cookie 외에 cache가 있다.
로컬,세션,쿠키 정리
- Storage : 브라우저의 저장소
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.



