
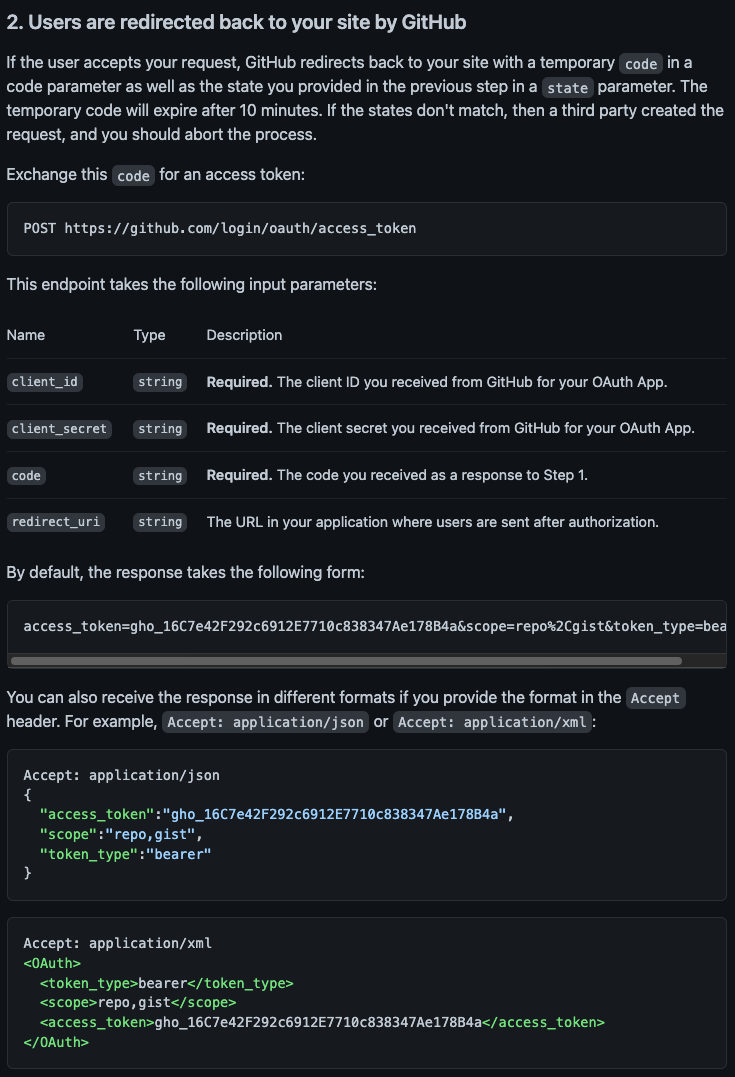
깃헙에서 받은 토큰을 access 토큰으로 바꿔줘야한다.

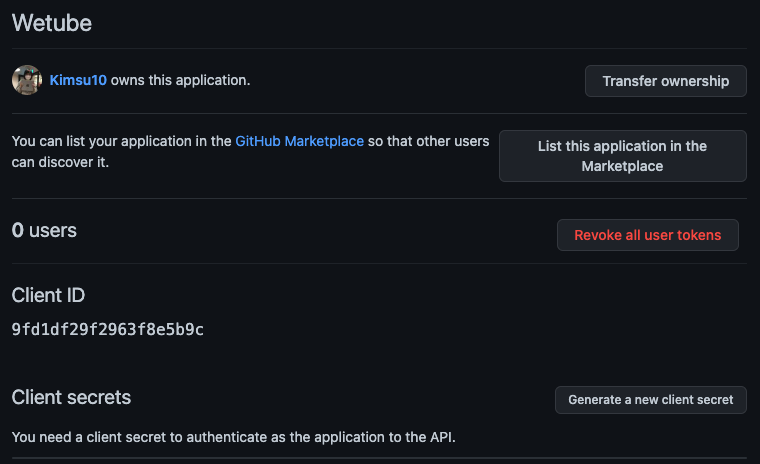
client_secret는 오로지 백엔드에서만 존재해야하는데 client_id는 URL에 보여지기 때문에 secret은 이름그래도 보여져서는 안된다.

깃헙에서 준코드를 사용하여 access토큰으로 바꿀수 있다.
export const finishGithubLogin = async (req, res) => {
const baseUrl = "https://github.com/login/oauth/access_token";
const config = {
client_id: process.env.GH_CLIENT,
//필요할때 아무곳에서나 쓰려고 .env에 적었다.
client_secret: process.env.GH_SECRET,
//
code: req.query.code,
};
const params = new URLSearchParams(config).toString();
const finalUrl = `${baseUrl}?${params}`;
const data = await fetch(finalUrl, {
method: "POST",
headers: {
Accept: "application/json",
},
});
const json = await data.json();
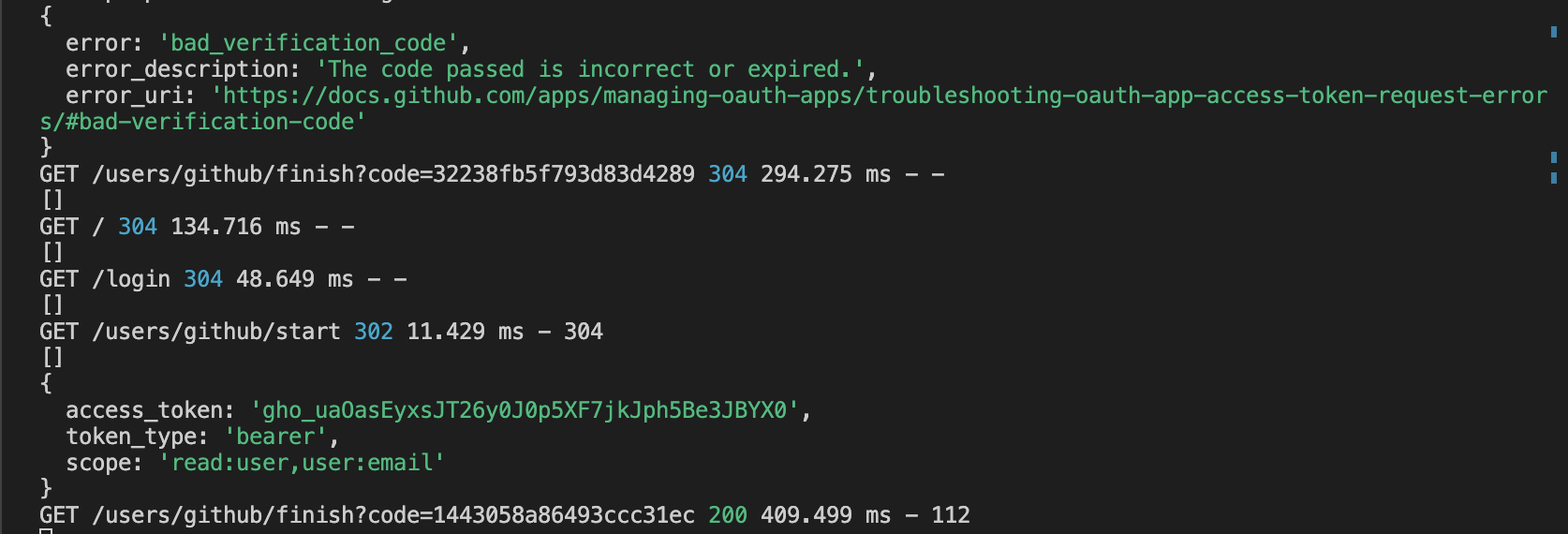
console.log(json);
};
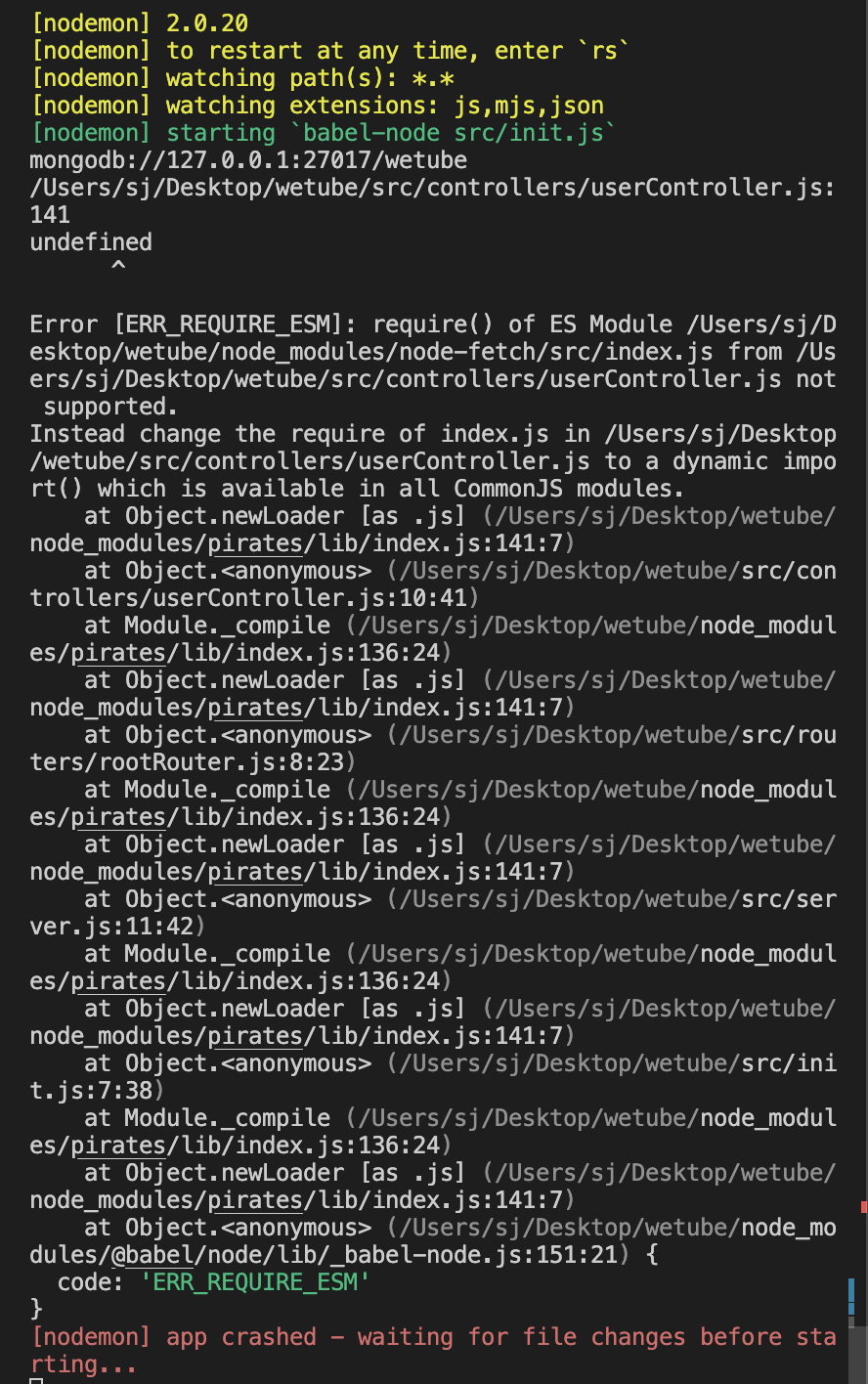
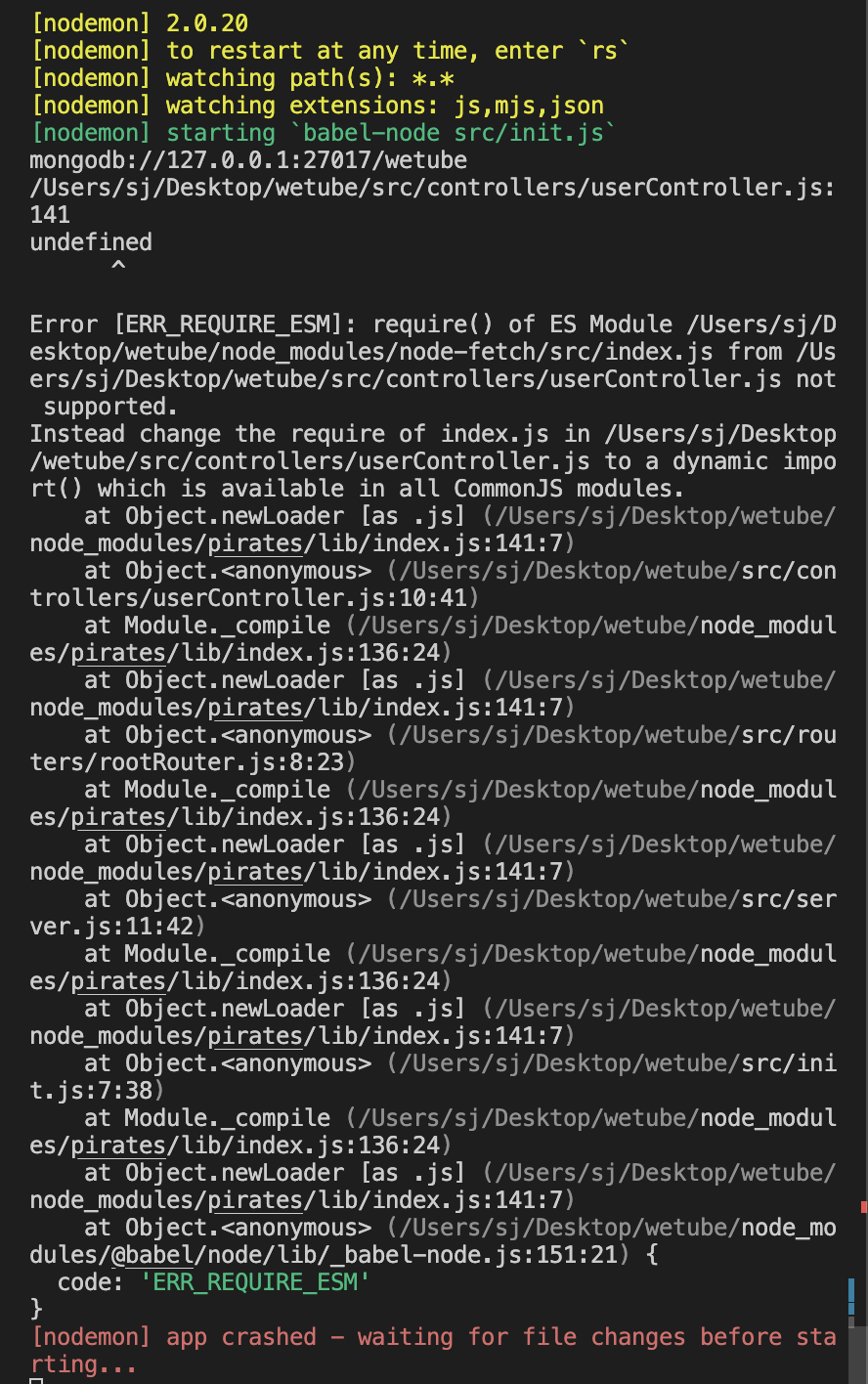
fetch기능이 nodejs에 포함되어있지않아서 오류가 뜬다.
브라우저상에서 alert를 쓰면 경고문이 뜨지만, node에서 alert를 썼을때 경고창이 뜨지 않는것과 같다.
node에서 fetch를 쓰기위해 fetch를 설치해주자.
npm i node-fetch

오늘도 에러가 참..npm i node-fetch@2를 입력하면 다시 잘 실행된다.
에러가 하나뜨는데 잘못된 코드거나 만료되었을거라고 뜬다.
깃허브의 세션은 10분정도로 만료가 되어서 그런거라 다시 접속해보면 잘 뜬다.

엑세스 토큰을 가지고 API에 접근하면 된다.

