EtoC
HTTP 본문
1. HTTP(Hyper Text Transfer Protocol)
HTTP란 서버/클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜(통신규약)이다.
HTTP는 암호화가 되지 않은 평문 데이터를 전송하는 프로토콜로, HTTP로 중요한 정보를 주고 받을경우 제3자가 정보를 조회할 수 있다.
이러한 문제를 해결하기 위해 HTTPS가 등장하게 되었다.
HyperText
HTTP에서 HyperText는 HTML(HyperText Markup Language)의 HyperText와 의미가 같다.
HTML은 문서와 문서를 링크로 연결하는 태그로 구성된 언어이다.
Transfer
사전적 의미로 "전송하다"는 의미로 만들어진 웹사이트를 다른 사람들과 공유하기 위해서 다른 컴퓨터에게 전송하는것을 말한다.
전송에는 보내는 주체와 받는 주체가 있어야한다.
Protocol
프로토콜은 협약,통신 규약이란 뜻으로, 컴퓨터끼리 어떻게 HyperText를 주고 받을지 소통방법에대한 약속이다.
이런 필요에 의해서 만들어진 소통하는 방식 또는 약속이 HTTP이며, 인터넷 상에서 일어나는 소통은 대부분 HTTP 규약을 따른다.
특징
1. Request(요청)/Response(응답)
HTTP 통신의 핵심은 요청과 응답으로 보내는 주체와 받는 주체가 있다.
보내는 주체는 받는 주체에게 요청을 보내고, 받는 주체는 요청을 보낸 주체에게 응답을 보낸다.

request의 구조
- Start Line
요청의 첫번째 줄로 세 부분으로 구성되어있다.
HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임Request target: 해당 request가 전송되는 목표 urlHTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
GET /login HTTP/1.1
// GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다.2 .Headers
해당 요청에 대한 추가 정보(메타 데이터)를 담고있다.
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다)Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다. (ex. www.apple.co.kr)User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari,explorer)Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)Content-Length: body 내용의 길이Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
Headers: {
Host:
User-Agent:
Content-Type:
Content-Length:
Authorization:
}3, Body
해당 요청의 실제 내용으로 주로 POST로 요청한다.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: {
"user_email":"wecode@gmail.com" "user_password": "wecode"
}Response 구조
- Status Line
- 응답의 상태 줄로, 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다.
응답의 Status Line 도 세 부분으로 구성된다.
HTTP Version: 요청의 HTTP버전과 동일Status Code: 응답 메세지의 상태 코드Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
HTTP/1.1 404 Not Found
//HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해
//유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.HTTP/1.1 200 SUCCESS
//해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에
//200 상태 메세지를 보낸다.- Headers
- 요청의 헤더와 동일하며, 응답의 추가 정보(메타 데이터)를 담고있는 부분이다.
다만, 응답에서만 사용되는 헤더의 정보들이 있다.
ex)요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용 - Body
- 요청의 Body와 동일하나, 요청의 메소드에 따라 Body가 항상 존재하지 않듯이 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다.
가장 많이 사용되는 Body 의 데이터 타입은JSON(JavaScript Object Notation) 입니다.
//로그인 요청 성공시 응답
Body: {
"message": "SUCCESS"
"password": "8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92"
}2. Stateless
http의 가장큰 특징으로는 stateless 하다는 점이 있다.
State(상태) + less(없음)상태가 없다는 말이 무슨뜻일까?
위에 기술했듯이 HTTP는 클라이언트와 서버사이의 소통방식이다.
클라이언트가 요청(request)를 하고 서버가 그 요청에 응답(response)를 하면 연결을 바로 끊어버리는데 이것 HTTP의 무상태성(stateless)이라한다.
각각의 HTTP 통신은 독립적이기 때문에 과거의 통신에 대한 내용을 전혀 알지 못 한다.
때문에 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야한다.
에전에 쇼핑몰에 로그인을하고 장바구니에 넣은뒤 다음날와서 결제하려니 또 로그인하라는 경우가 많았는데 위의 특징때문이다.
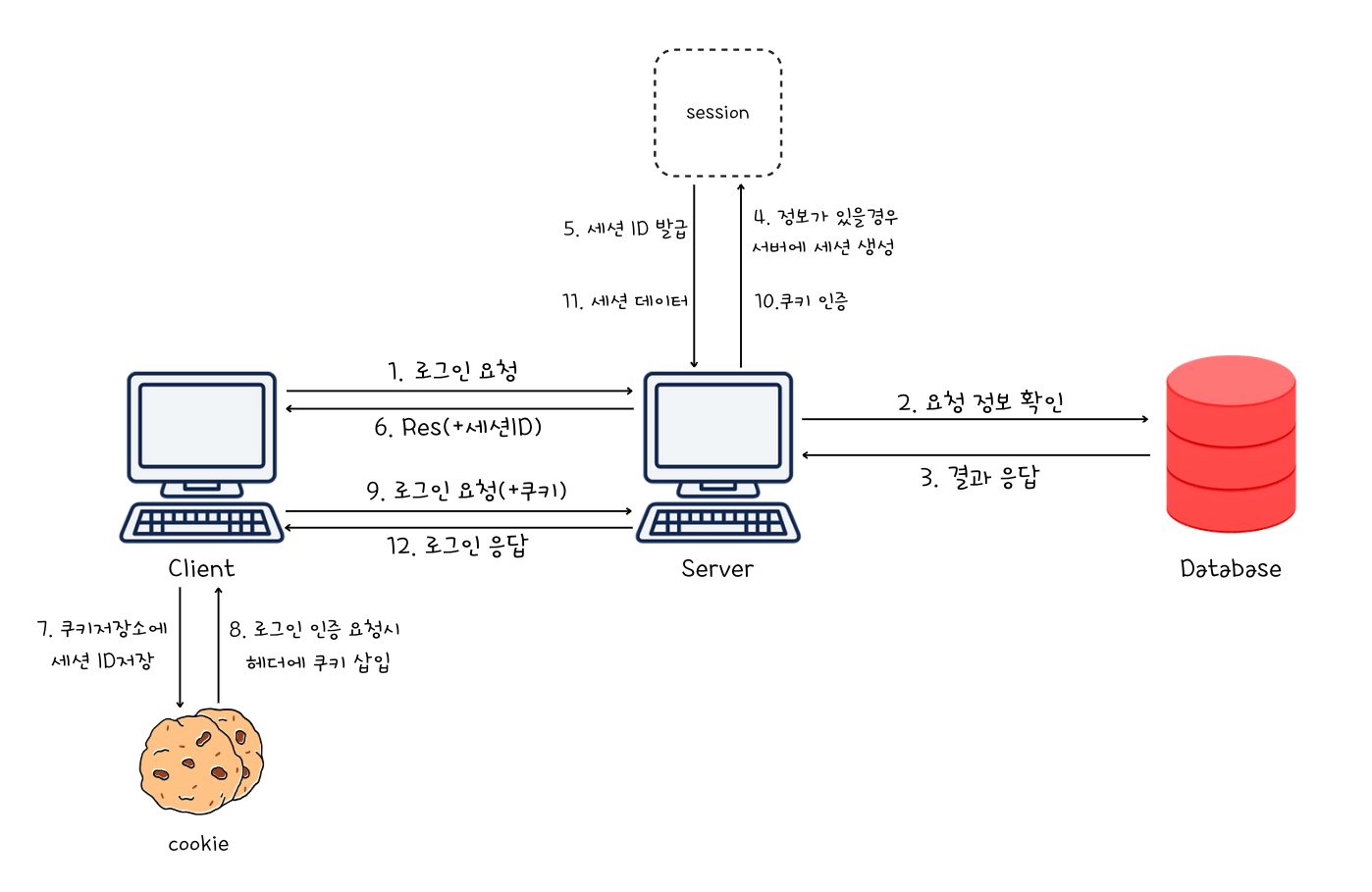
그렇다면 연결을 유지하지 않은상태에서 요즘에는 어떻게 계속 로그인 상태를 유지할 수 있는걸까?
이유는 토큰과 브라우저의 쿠키, 세션, 로컬스토리지에 있다.

(간단하게 만들어봤는데 시간이 너무 많이걸린다..근데 재밌어..ㅠ)
2. HTTPS
HyperText Transfer Protocol HTTPS는 HTTP에 데이터 암호화가 추가된 프로토콜이다.
HTTPS는 HTTP와 다르게 443번 포트를 사용하며, 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 암호화를 지원하고 있다.
HTTP는 암호화가 추가되지 않았기 때문에 보안에 취약한 반면, HTTPS는 안전하게 데이터를 주고받을 수 있다.
하지만 HTTPS를 이용하면 암호화/복호화의 과정이 필요하기 때문에 HTTP보다 속도가 살짝 느리고 HTTPS는 인증서를 발급하고 유지하기 위한 추가 비용이 발생한다.
때문에 개인 정보와 같은 민감한 데이터를 주고 받아야 한다면 HTTPS를 이용해야 하지만, 노출이 되어도 괜찮은 단순한 정보 조회 등 만을 처리하고 있다면 HTTP를 이용하면 된다.




