EtoC
2차 프로젝트 회고(Front) 본문
작성일 2023-08-02
프론트로한 1차 프로젝트에서는 배운점, 힘든점이 많았다면 이번 2차프로젝트는 아쉬움이 많이 남는 프로젝트였다.
이번 기수 자체가 프론트 3인에 백엔드 7인으로 구성되어있었는데 설마 내가 1인 프론트엔드로 팀을 이루게될줄이야..
1. 프로젝트 소개
팀명: 가보자GO
개발인원: 프론트엔드 1명, 백엔드 3명
프로젝트 기간:2023.07.17~2023.07.28
Team gabozaGo git Hub 주소
서비스 소개
저희가 모델링한 사이트는 다이닝코드였습니다. 다이닝코드는 위치기반서비스로 유저가 찾는 지역의 음식집을 소개하고 예약비나 수수료가아닌 리뷰를 받아 리뷰데이터를 이용하여 BtoB방식으로 수익을 창출하는것을 보았습니다.
하지만 유저가 리뷰를 달면 돈을주는 방식을 채택할 수 없었기에 우리는 예약을 해주고 수수료를 받는다는 가정으로 서비스를 기획하였습니다.
위치기반으로 할 수 있는 서비스는 무엇이있나 생각해보았고,
여름에 피서를 와서 주변에 물놀이가 무엇이 있는지 찾을 유저와 국내로 여름휴가를 떠날 유저들에게 위치를 검색하여 근처의 물놀이를 소개하고 예약하는 사이트를 만들게 되었습니다.
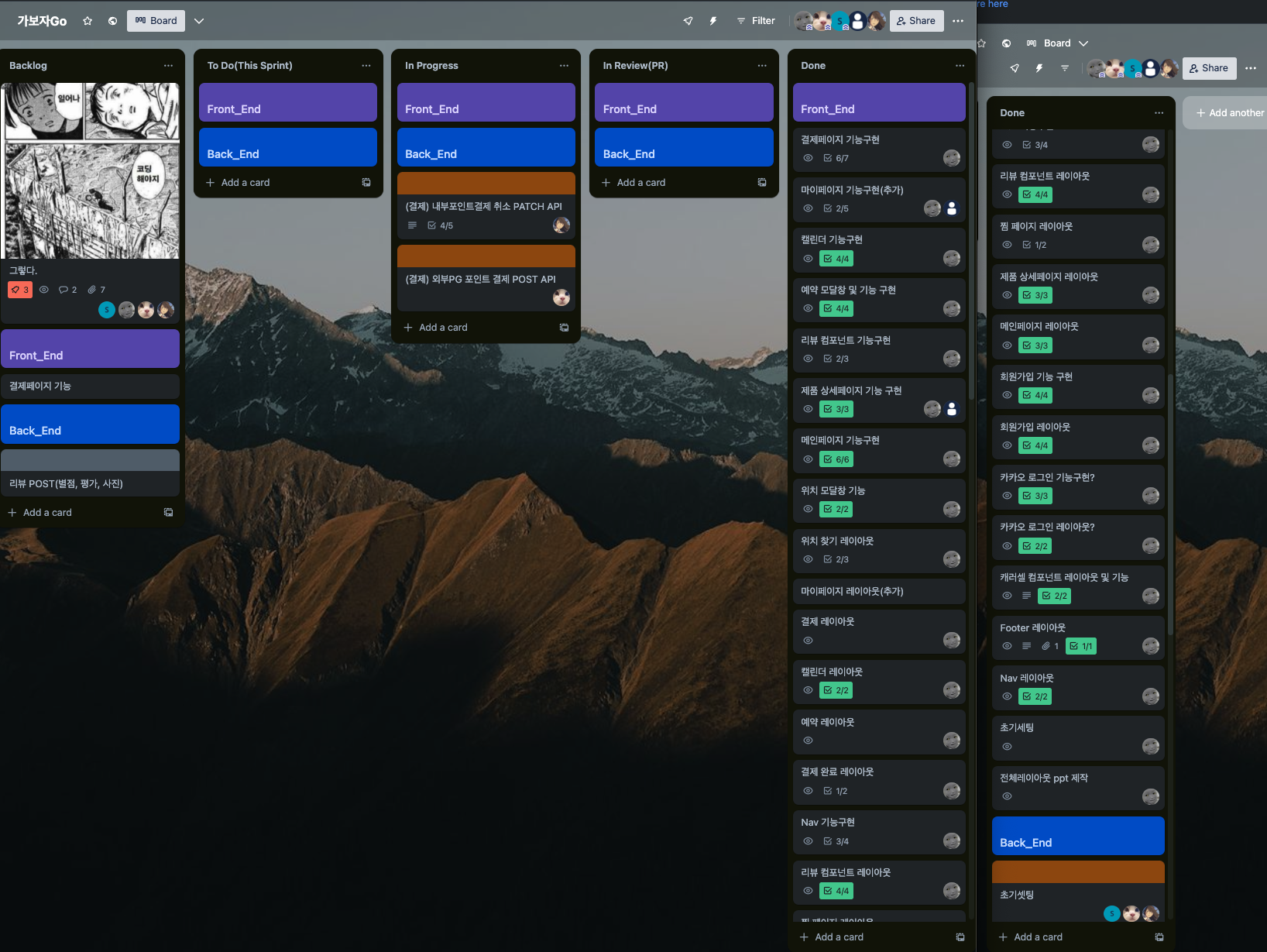
2. 맡은 역할
1) 기획 + 레이아웃
이전 프로젝트에서는 PM이 분석을 해오고 논의하는 방식이였는데, 이번에서 다같이 모여서 사이트를 뜯어보며 논의하면서 기획을 하였다.
다같이 논의하다보니 서로의 주장에서 부족한점을 캐치하는 사람이 있었고 이덕분에 좀더 기획을 탄탄히 할 수 있었다.
논의를하면서 나는 화면에 어떻게 배치할지 레이아웃을짜보았고 거기에 들어갈 데이터들을 적어보거나 간단한 기능들을 적어보았다.
그리고 파일을 나눠보낸후 이상한부분이 있으면 질문부분에 답을 써달라고 하면서 주말에 의견을 받았다.

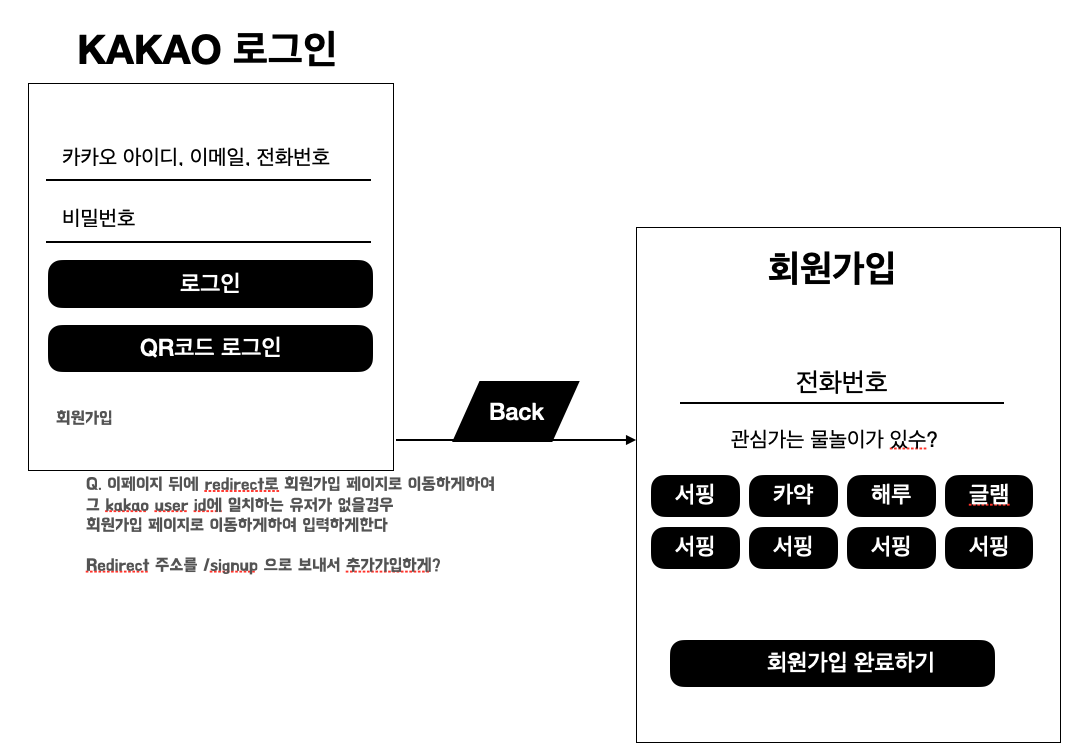
2) 회원가입과 로그인

카카오 로그인의경우 백엔드로 만들었을때는 바로 로그인되고 메인페이지로 이동되었기에 요청을 보내면 백에서 처리하는 줄 알았다.
반면에 백에서는 프론트에서 다해야하는거 아니냐고해서 의견 충돌이 있었다.
그래서 카카오 공식문서를 읽어보니 프론트에서는 redirecturl을 설정하여 인증코드를 받고 그 코드를 백에 보내 토큰을 발급받아야하는것을 알았다.
그냥 그렇게 로그인하면 간단하게 로그인 되는것인데 갑자기 유저에게 추가데이터를 필수로 입력받아야 회원가입이 완료되게 하자는 의견이 나왔다.
나는 빠르게 유저를 받기위해 소셜로그인이 필요하다고 생각했지만 왜인지 해보고 싶어서 동의해버렸다.
그렇게 우리의 고난은 시작되었다ㅋㅋ
일단 필수 입력 데이터는 전화번호였는데, 유저의 관심 물놀이도 넣자고 하였다. 거기에 멘토님께서 오셔서 지역도 같이 추가하는게 어떻냐고 하셨고 필수데이터로 전화번호, 지역1개, 관심 물놀이 5개를 선택해야 회원가입이 되도록 구현하였다.
(전체 다선택이 가능한걸 겨우 설득했다..휴)
재밌는건 추가데이터를 너무 많이 받는다고 반대했던 나와 다른 백엔드분이 이 업무를 맡았다.
필터링을 하시면서 정말 괴로워하셨는데 프론트측에서 선택개수를 제한해줄 수 있는지 요청하셔서 할 수 있다고하고 함수를 짰다.
이후 백엔드분은 메인페이지에서 지역 선택에 따라 고객이 입력한 관심사에 맞게 데이터가 출력되고 별점도 내림차순으로 구현해주셔서 나는 편하게 사용할 수 있었다.
3) 메인페이지
수상레저에관련된 이미지를 넣은 캐러셀을 만들어 물놀이이에대한 욕구를 끌어올리고자 함.
3초간격으로 이미지가 바뀜
이미지의 중간에 위치설정 버튼을 만듬
클릭시 모달창으로 위치정보를 바꿀수있으며 아래의 상품리스트(개별액티비티리스트)들도 바뀜
상품리스트들은 위치와 유저가 가입할때 고른 관심사태그별로 보여주며, 아직 관심사 설정을 하지않은 유저나 회원이 아닌유저는 모든 목록을 조회 가능.
태그안의 액티비티들은 별점순으로 볼 수있으며 최대 8개를 슬라이드 및 버튼으로 조회 가능.
4) 상세페이지
한가지 확실한건 난 디자인 감각이 정말 없는거같다. 최대한 내가 볼때 간결하지만 사용자에게 필요한 데이터를 한눈에 볼 수 있도록 배치하였다.
그리고 밑에는 다이닝 코드처럼 리뷰를 작성하는 공간을 그밑에는 작성된 리뷰데이터를 배치하였다.
5) 리뷰
리뷰의 경우 다른것보다 별점에 색이 들어가도록 만드는 기능이 가장 어려웠다.
이걸 어떻게할까 생각하다 2가지의 방법을 선택했다.
리뷰를 작성할때는 선택하는 위치만큼 별이 움직여야했고 나중에 언제든지 또 사용할 수 있을거라 생각하여 hook으로 분리하여 만들었다.
import useStar from '../../hooks/useStar';
const { rate, starArr, reactionStar } = useStar();
.
.
.
{starArr?.map((star, idx) => {
return (
<AllStar star={star <= rate} key={idx}>
<ImStarFull onClick={() => reactionStar(star)} />
</AllStar>
);
})}리뷰 목록의 별을 가져올때는 arr=[1,2,3,4,5]라는 배열을 선언하여 빈별 5개를 띄워두고 색이있는 별을 백에서 받아오는 데이터의 숫자만큼 색이 있는 위치에 position을 사용하여 덮어씌우는 형식으로 했다.(부끄..🤭;)
<AllStar filled={true}>
{arr.map((ele, idx) => {
return <ImStarFull key={idx} />;
})}
</AllStar>
<BlueStar filled={true}>
{Array.from({ length: info.rating }, idx => (
<ImStarFull key={idx} />
))}그런데 백에서 리뷰작성API를 어렵다고 하셔서 리뷰는 이정도만하고 다음기능으로 넘어가게 되었다.
6) likes 기능
상세페이지에서 유저가 찜을 클릭하면 마이페이지에서 확인가능하도록 구현하였으며 찜버튼을 한번 더 누르면 색이 없어지고 취소되도록 구현하였다.
이 기능을 구현했을때 나에게는 부끄럽지만 웃긴 이야기가 하나있다.
const JJim이라는 컴포넌트 명을 작성하였는데, 이걸 멘토님이 인스타에 올려버린것...하루에 1만명씩 조회수가 늘어난다고 좋아하셨는데
댓글을 읽던중 짧은 영상인데 그사이에 useEffect에 fetch가 불편하다는 댓글을 봤는데 이건 찾아봐야할거같다..
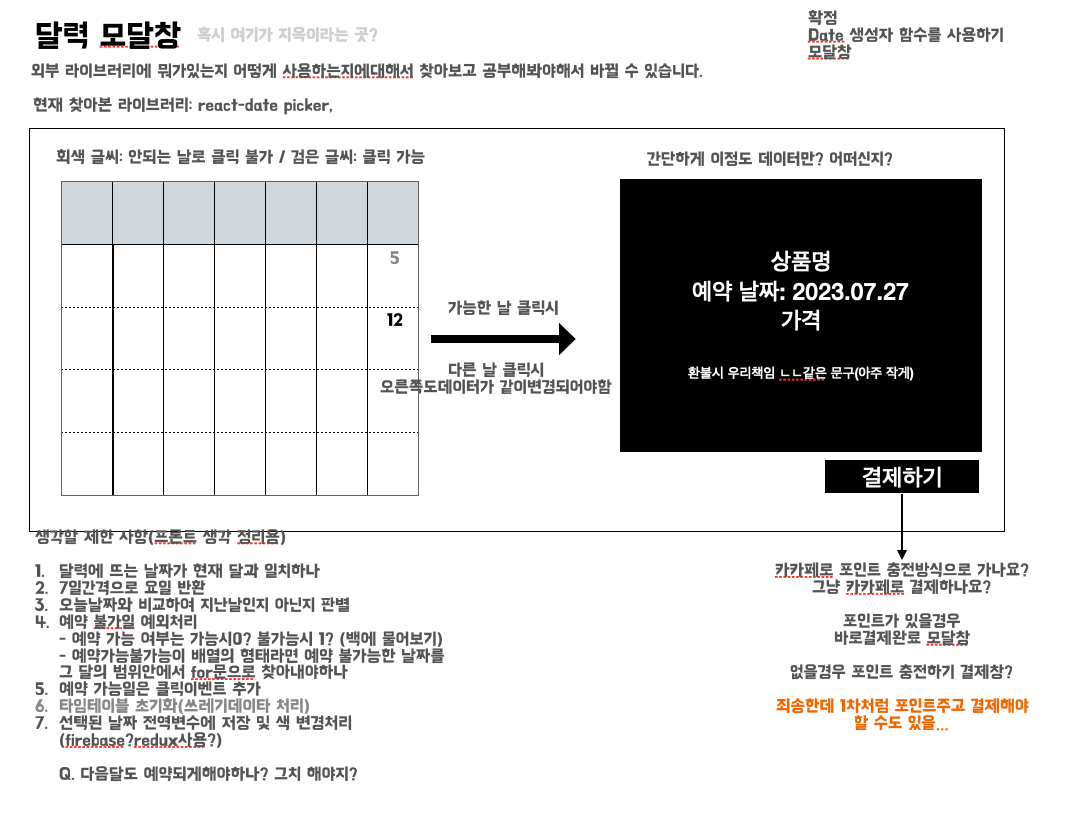
7) 예약 및 결제 기능
백과 통신을 최대한 적게할 수 있는 방법이 뭐가있을까 생각을 하다보니 4중 모달을 만들어버렸다;;
상세페이지에서 예약하기를 누르면 달력과 함께 예약 페이지가 나타나도록 모달창을 구성하였고,
오늘을 포함한 지나간 날짜와 내일로부터 14일이 지난날은 예약할 수 없도록 회색 및 클릭이 불가능하도록 만들었다.
예약 날짜 선택 후 예약가능한 인원이 0명일경우, 인원이 다찾다는 알림과 함께 다음 창으로 넘어가지 못하도록 구현하였다.
날짜와 인원수의 조건이 맞으면 결제수단을 선택하는 모달창이 나타나고 보유포인트가 있을경우 결제완료창을 모달로 띄웠다.
보유포인트가 포인트를 충전하라는 알람을 띄우고 페이지에 머물도록 구현하였다.
8) 마이페이지
나는 mypage라는 엔드포인트에서 3개의 컴포넌트를 모아서 보여줘야지라는 생각을했다.
그래서 버튼 클릭시 유저가 마이페이지에서 유저의 프로필 상세정보 조회, 찜 목록조회, 구매내역 확인할 수 있도록 배치하였다.
나중에 이방법은 유지보수 측면에서 좋지않아 요즘은 사용하지 않는다고 프론트엔드 개발자분께 서 알려주셨다.
좋았던점
1. 소통과 배려
이번팀은 정말 소통이 잘되었다는 생각이들었다.
백엔드 두분은 나와 1차때 함께 하셨던 분이셨고 다른한분은 나와 팀이되고싶다고 항상 말씀해주셨던 분이라 그런가 유달리 프론트와 백엔드의 소통이 잘되었던것같다.(프론트가 나 혼자라서였을 수 도 있겠지만 ㅎㅎ)
이전 프로젝트에서 생각하지 못했던 것들 불편했던 점들을 서로 얘기하면서 같은 실수를 반복하지 않으려고 회의를 매일같이 하였다.
작은거 하나라도 바뀌는 것이 있다면 바로 알려주고 나도 막히는 부분이나 이상한부분이있으면 적어두었다가 저녁회의때 논의하고 수정하였다.
특히 기획을 정말 철저히 했는데, 데이터는 이렇게 들어오도록 만들어주실수 있는지, 카멜케이스로 통일해주세요 라고 부탁드렸고 빠르게 명세를 작성해주셔서 빠르게 작업을 진행할 수 있었다.
내 옆에 앉으셨던 백엔드분도 쿼리문을짤때 옆에서 같이 얘기하면서 짜니 데이터를 편하게 짤수 있었다고 해주셔서 좋았다고 해주셨고 나도 원하는대로짜주셔서 감사하다고 했다.

2. 책임감을 가지고 완성한 점
나는 프론트에서 어떻게 데이터를 받고,사용하는지 몰랐기에 이번에 그걸 빠르게 캐치하고싶어 학원에왔고 1차 프로젝트를 하면서 원하는 목적을 달성하였다.
목적을달성하니 백엔들 공부를 하고싶었다. 하지만 내가 떠나기전에 다른 프론트한분이 환불을하셨고 이제 내가 떠나면 남은 백엔드분들은 비싼 돈을 내고와서 얻는것이 없을거라생각이들었다.
내 실력이 부족하지만 그래도 내가 조금이라도 구현하는게 이분들의 포트폴리오에 도움이 되지않을까 하는 마음으로 마지막까지 노력하였고 어떻게든 발표까지 할 수 있었다.
3. 코테스터디가 빛을 본 것
우리 모두 이제 막 시작한 개발자이다보니 원하는 데이터만 가져오는데에 어려움을 겪었다.
나는 코테와 알고리즘 스터디를 진행하여서그런지 어느정도 데이터를 가공해서 사용할 수 있었고,
백에서 처리하기 힘든 데이터들은 내가 함수를 짜서 보내주거나 받아와서 다시 재가공하여 사용하였다.
처음에 개발을 시작했을때 코테잘한다고 개발을 잘하는 것은 아니라고 했었는데 메서드를 많이알고 사용해봤을수록 다양하게 생각할 수 있어 더 개발을 잘할 수 있다고 생각한다.
아쉬운 점
1. 백에서 하고싶은 기능을 구현하지 못한것
사실 백에서 카카오페이를 이용하여 포인트를 충전하는 기능을 만들자고 하셨다.
하지만 당시의 나에게는 굉장히 시간이 부족하였기에 해보겠다고 하였으나 구현하지는 못했다.
2. 구현하지 못한 기능들
기획당시 지도를쓰지않고 유저가 지역을 선택하면 그 지역에 있는 놀이를 보여주자고 기획하였다.
하지만 나느 위치기반서비스라고하면 위도와 경도를 받아서 그 위치를 지도에 띄워줘야한다고 생각했고 프론트쪽에서 지도를 만들어서 랜덤좌표에 가게들을 띄우고 싶었다.
그런데 지도가 뜨지않는 문제가 발생하였다. 처음에는 안뜨는데 코드에 엔터를 치고 저장을 하면 지도가 떴다.
내 생각에는 랜더링 문제인거같은데 원래 논의한것이 아니고 시간도 없었기에 이미지 5장을 버튼에 할당하고 변경되도록만 구현하였다.
지도까지 떴으면 다들 놀랐을텐데 아쉽다..


