EtoC
console.log의 결과값 λ 본문
모달창을 다 만들고 닫힘 버튼을 만들었는데 반응이 없었다.
props가 제대로 전달되지않는것 같아서 console.log를 찍어보니 처음보는 문자가 출력되었다.

내눈에는 들 입 자로 보이는 이게 대체 뭐지
λ는 정상인가 오류인가?
console.log를 찍었을때 λ의 문자가 출력되는것은 정상이아니다,
함수가 상태를 업데이트할때 함수내부에서 자동적으로 생성되는 함수이기때문에 정상이다라는 글을 보았다.
에러는 아니지만 λ가 출력되는 문제를 해결하면서 느낀점은 에러이면서 옳은 출력값이다.
그렇다면 왜 λ 가 출력된걸까?
내경우 굉장히 복합적인 바보같은 이유가 있었다.
우선 처음에 만들때는 모달창을 메인페이지에 하나만 만들었는데 두개가 필요했다.
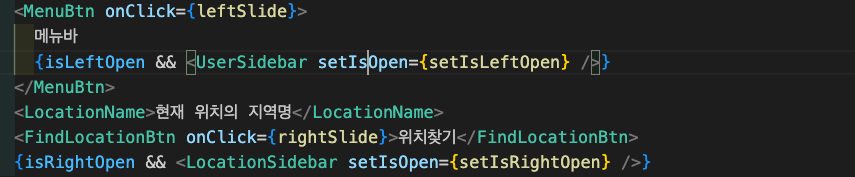
그래서 왼쪽,오른쪽으로 나누어서 선언해놓고 여전히 이전의 함수를 사용하고있었기 때문에 상태업데이트 함수 자체가 출력된것이였다.
하지만 선언해둔 함수를 다시 사용하니 undefined가 떴다.




한달만에 다시 했다지만 정말 바보같다 나...
props로 넘겨주는 변수명을 잘못입력한것도 문제지만
state의 상태를관리하는 함수를 호출하닌 내부함수실행 문자가 뜬거였다.
console.log()를 setIsLeftOpen가아닌 IsLeftOpen을 입력하니 true,false가 잘 뜨는것을 확인했다.




