https://www.npmjs.com/package/@react-google-maps/api
@react-google-maps/api
React.js Google Maps API integration. Latest version: 2.19.2, last published: a month ago. Start using @react-google-maps/api in your project by running `npm i @react-google-maps/api`. There are 298 other projects in the npm registry using @react-google-ma
www.npmjs.com
npm의 라이브러리를 사용하려면 아래의 코드를 입력하면 된다.
npm i @react-google-maps/api우선 google maps javascript API 키를 발급받아야한다.
그리고 프로젝트에 아래의 명령어를 입력하여 패키지를 설치한다.
npm install react-google-maps
그리고 컴포넌트르 만들어서 불러왔더니
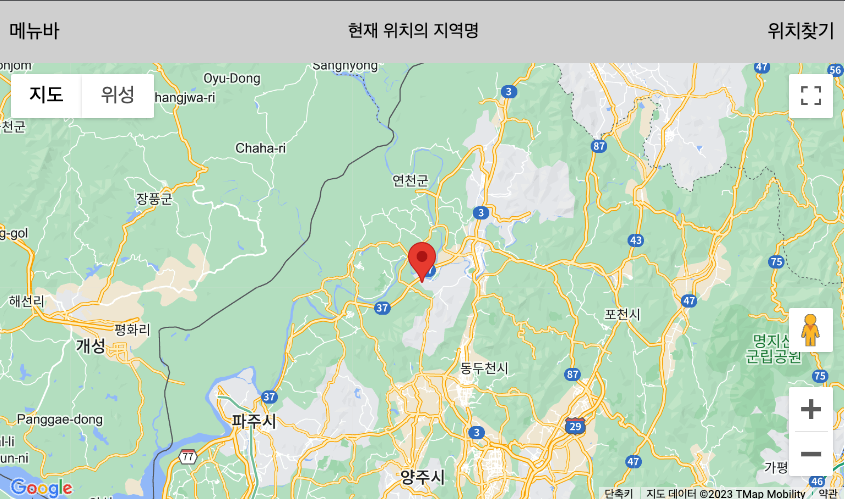
짜잔

울고싶어지네 🥲
import를 react-google-maps가 아닌 위의 npm 라이브러리 코드에서 불러와야했다.
google map을 불러오기전에 Img로 설정을 해놓아서 발생한 문제 => div로 바꿔주니

지도가 떴다가 사라지는 로드 문제가 발생했다.
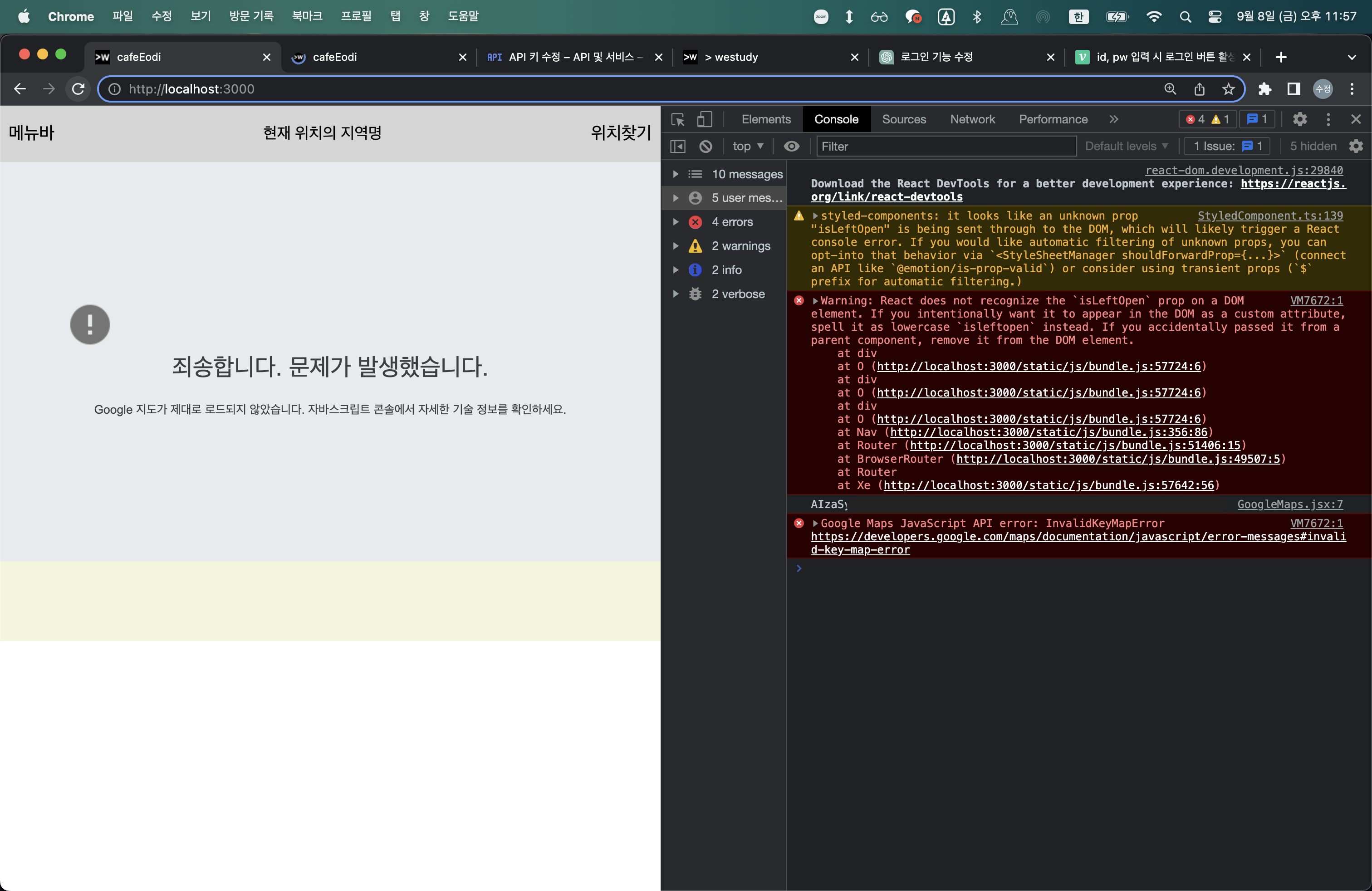
개발자모드를 열어보니 api key가 맞지않다고 떴다.


console.log(API_KEY)를 찍어봐도 잘 들어온다.
대체 왜 안맞다는건데~~!!!

새로운 키를 발급받아도 같은 문제가 떴다.
쿠키도 다지워봤지만 똑같다.
키 제한도 하나도 안걸었는데 도대체 뭐가 문제일까..
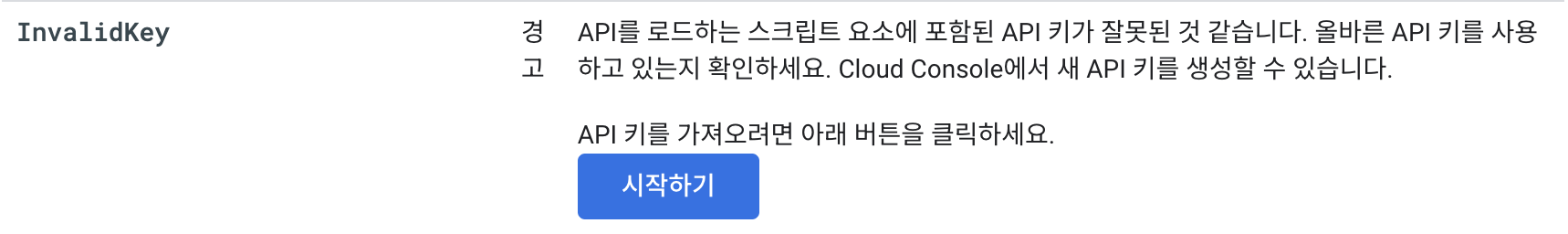
좀더 찾아보니 결제 수단이 연결되지않았을 경우 InvalidKeyMapError가 발생한다고 한다.
근데 분명히 카드 등록까지 다 했는데 왜지?

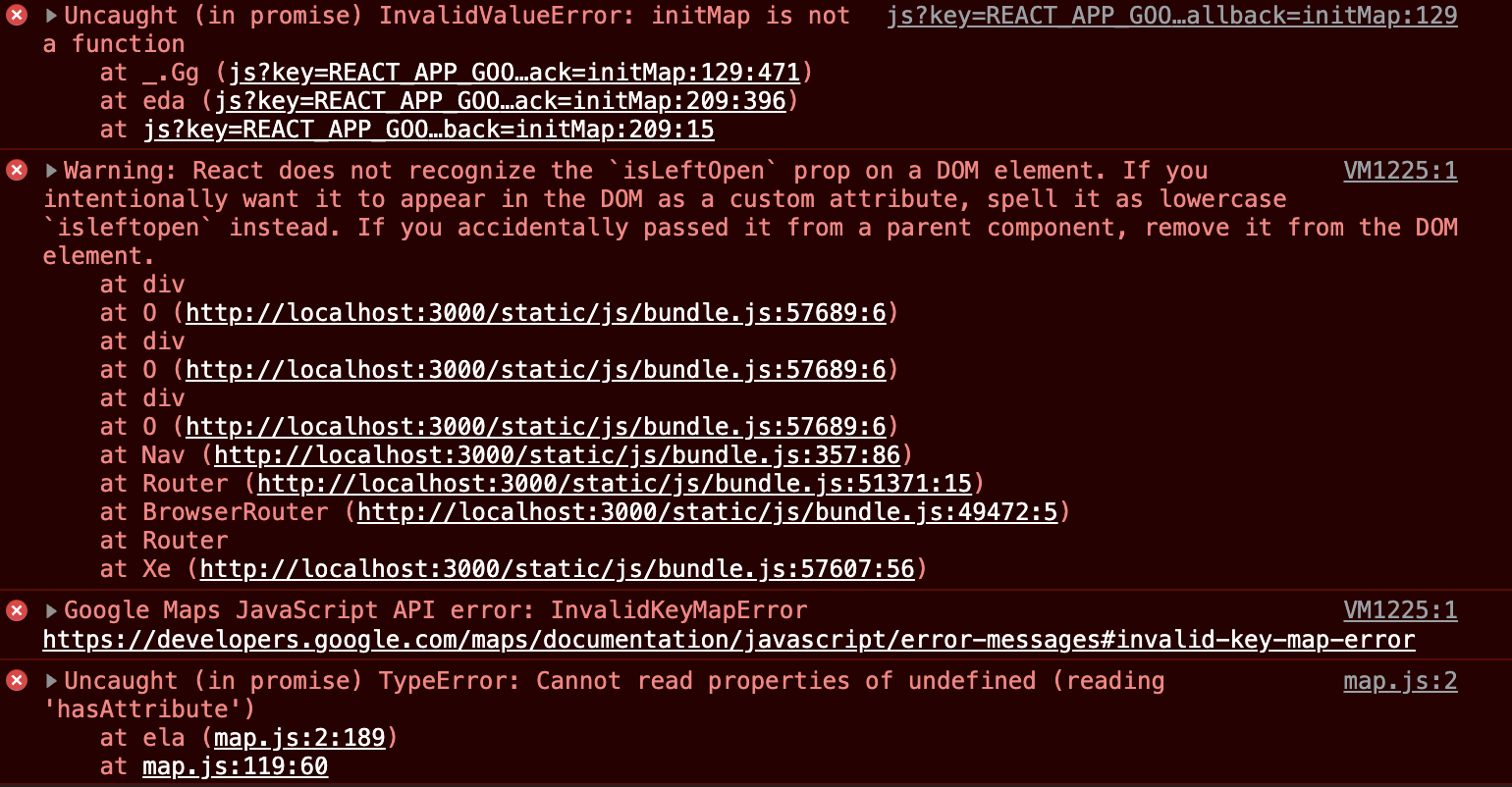
InvalidValueError: initMap is not a function 오류는 일반적으로 Google Maps JavaScript API를 사용하는 초기화 함수 initMap을 찾을 수 없을 때 발생한다고 한다.
1. initMap 함수를 정의하지 않았거나 잘못 정의했을 경우.
2. Google Maps JavaScript API를 로드하는 스크립트의 URL에 &callback=initMap 매개변수가 포함되어 있지만 initMap 함수를 찾을 수 없을 때.
3. Google Maps API 키가 올바르게 설정되지 않았을 때.
여기에 더해 eslint와 prettier, cannot found module nodefs 같은 문제들이 발생했다.
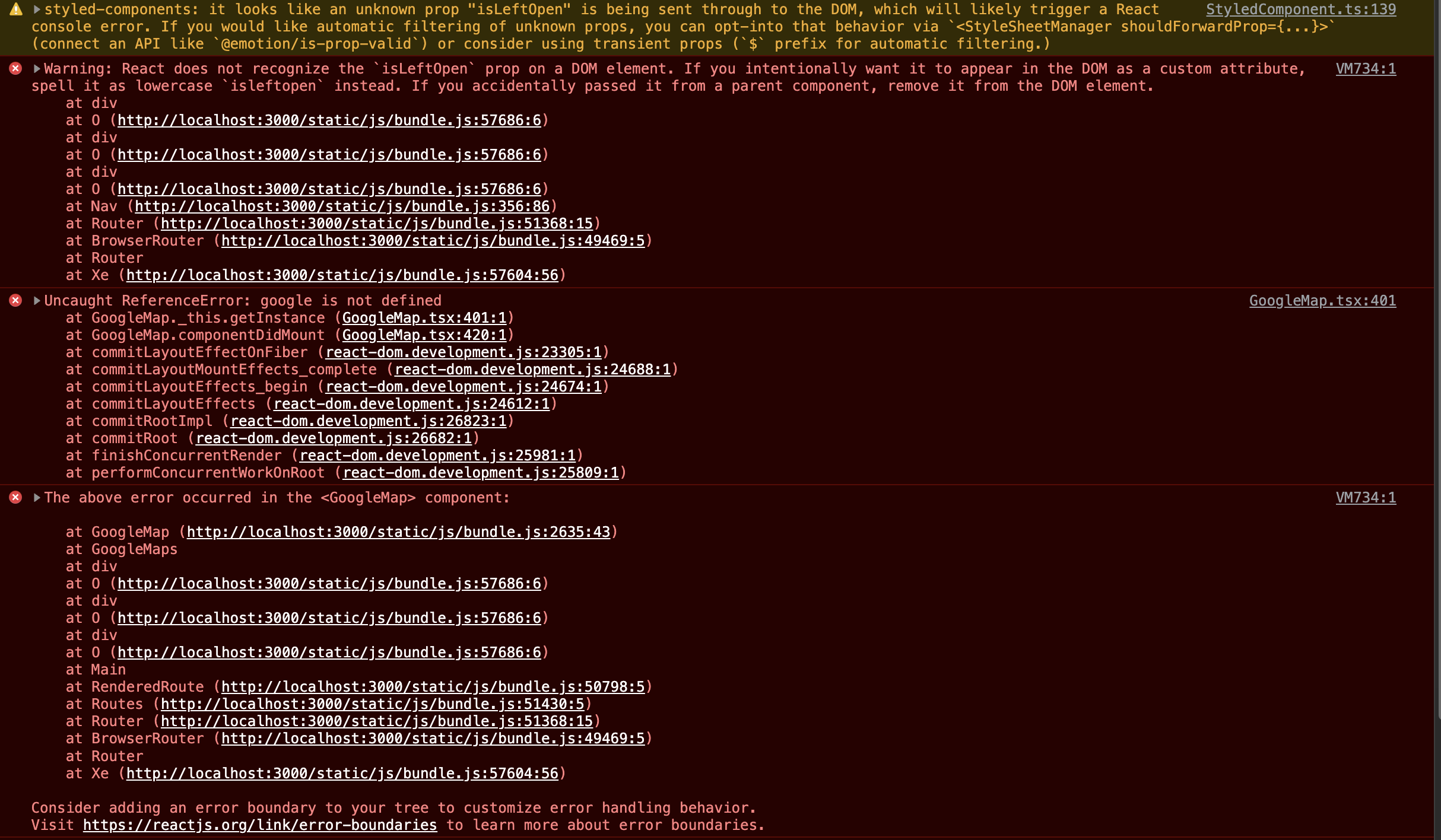
이제까지 문제가 없던 왼쪽사이드바에서 문제가 발생한다고떴고 밤새 해결해보려고 시도하다 잠이들었다
아침에 일어나자마자 다시확인해보니 nodefs와 왼쪽사이드바의 DOM 문제가 발생하는이유는 node의 버전이 14로 자꾸 바뀌어서 였다.
추가로 script에서 지도 api주소를 제대로 불러지 못하는 문제도 발견했다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>cafeEodi</title>
<script
src="https://maps.googleapis.com/maps/api/js?key=REACT_APP_GOOGLE_MAPS_API_KEY&callback=initMap"
async
></script>
</head>
<body>
<div id="root"></div>
</body>
</html>여러가지 시도를 해보니 저 API KEY를 이용해서 지도를 불러올 수 있었다.
키가 다를경우 아예 랜더링이 되지않았다.

공식문서를 보고 만든 코드인데 여기에서 문제가 발생하는거같다.
//기존의 작성한 코드
import React, { useMemo } from 'react';
import { GoogleMap, useLoadScript, Marker } from '@react-google-maps/api';
import styled from 'styled-components';
export default function GoogleMaps() {
const { isLoaded } = useLoadScript({
googleMapsApiKey: process.env.REACT_APP_GOOGLE_MAPS_API_KEY,
});
if (!isLoaded) return <LogoImage />;
return (
<MapContainer>
<Map />
</MapContainer>
);
}
const Map = () => {
const center = useMemo(() => ({ lat: 38, lng: 127 }), []);
return (
<GoogleMap zoom={10} center={center}>
<Marker position={center} />
</GoogleMap>
);
};
const LogoImage = styled.img`
background-color: blue;
width: 100%;
height: 40px;
`;
const MapContainer = styled.div`
width: 100%;
height: 400px;
`;
//수정한 코드
import React from 'react';
import { GoogleMap, Marker, useJsApiLoader } from '@react-google-maps/api';
const MapContainer = () => {
const { isLoaded, loadError } = useJsApiLoader({
googleMapsApiKey: process.env.REACT_APP_GOOGLE_MAPS_API_KEY,
});
const center = { lat: 38, lng: 127 };
const mapStyles = {
width: '100%',
height: '400px',
};
if (loadError) return <div>Error loading Google Maps</div>;
return (
isLoaded && (
<GoogleMap mapContainerStyle={mapStyles} center={center} zoom={10}>
<Marker position={center} />
</GoogleMap>
)
);
};
export default MapContainer;와...진짜 속 터지기 직전이였는데 지도가떴다. 압도적 감사 ㅠㅠㅠ
loaded 뒤에 옵셔널체이닝도 걸어보고 다지우고 일반 리엑트도 섞어보고 별 짓을 다했는데 &&..
useMemo()도 처음에 컴포넌트가 마운트되었을때 그 위치를 따로 저장해서 현재위치로 버튼을 만들수 있지않을까하고 적용해봤는데 잘못사용한거같다.