이번에 프론트엔드로 테스트를 해보려고 하는데 Jest말고 다른 라이브러리가 써보고 싶어졌다.
몇달전에 cypress를 사용해서 테스트를 하면 빠르고 편하게 할 수 있다는 말을 들어서 cypress를 알아봤고 이걸로 테스트를 하기로 결심했다.
1. Cypress란?
1. 개념
- 자바스크립트 E2E(End to End test) 테스트를 자동으로해주는 프레임워크이다.
- 테스트 코드를 작성하고 실행하면 웹에서 어떻게 동작하는지 확인하고 검증 할 수 있다.
- 주로 E2E테스트를 사용하지만 Unit테스트나 Integration테스트도 할 수 있다.
2. 특징
- 실시간 리로딩: 코드 변경시 자동으로 테스트를 다시 실행하여 빠른 피드백이 가능하다.
- 간결하고 직관적인 문법을 사용하여 테스트 코드를 빠르게 작성할 수 있다.
- 디버깅의 시각화: 테스트시 브라우저에 동작하기때문에 사용자 경험을 테스트할 수 있으며 시각적으로도 확인 가능하다.
- 테스트 중에도 로컬에서 코드를 작성할 수 있다.
http://www.cypress.io](https://www.cypress.io/)
[JavaScript Component Testing and E2E Testing Framework | Cypress
Cypress' open-source app takes the pain out of front-end testing. Use the Cypress E2E testing framework for any application or component that runs in a browser.
위의 사이트에 접속하면 제일먼저 설치와 공식문서가 떠있다.

npm install cypress를 보자마자 터미널에 입력하는건줄 알았는데
클릭하니 명령어로 설치하는 방법과 압축파일을 방법이 있었다.
2. Cypress 설치 & 실행하기

나는 zip 파일로 다운받고 continue만 누르니 설치부터 예시 테스트까지 진행하였다.
명령어로 설치하려면 cypress를 설치할 폴더를 생성하고 그 경로에서 npm i 나 yarn add 명령어를 입력하면 된다.
cd /your/project/path
npm install cypress --save-dev 또는 yarn add cypress --devcypress는 project root 에서 아래의 명령어를 입력하여 열 수 있다.
npx cypress open
yarn run cypress open공식문서에는 간단한 실행 명령어를 하나 생성하는 것이 명확하고 좋다고 코드가 나와있다.package.json파일을 생성하고 안에 스크립트 파일을 작성하면 npm run cypress:open 스크립트에 입력한 명령어로 실행 할 수 있다.
{
"scripts": {
"cypress:open": "cypress open"
}
}
실행어를 입력하면 런치패드가 나타난다.

E2E테스트를 할지 유닛테스트를 할 지 선택하면된다.
나는 이미 E2E로 생성을 해둔게 있어서 configured가 선택되어있다.


선택한 브라우저가 열리면서 cypress에 test파일을 추가할 수 있다.
create new empty spec을 클릭해서 새로운 테스트 코드를 작성할 수 있다.



okay, run the spec을 누르면 사이트에 방문하는 테스트가 시작된다.

당연히 예시 코드니까 통과다.
아래는 간단하게 어떻게 작동하는지 테스트 코드를 보여준거같다
describe("first test", () => {
it("true", () => {
expect(true).to.equal(false);
});
});

3. 첫 테스트코드 작성하기
아까 생성한 테스트 코드를 자주사용하는 IDE를 사용해서 열어주자.
나는 vscode를 사용했다.
시작은 간단하게 일단 내가 만든 사이트가 뜨는지 방문 해보았다.
describe("first test", () => {
it("should visit ", () => {
cy.visit("http://localhost:3000/");
});
});
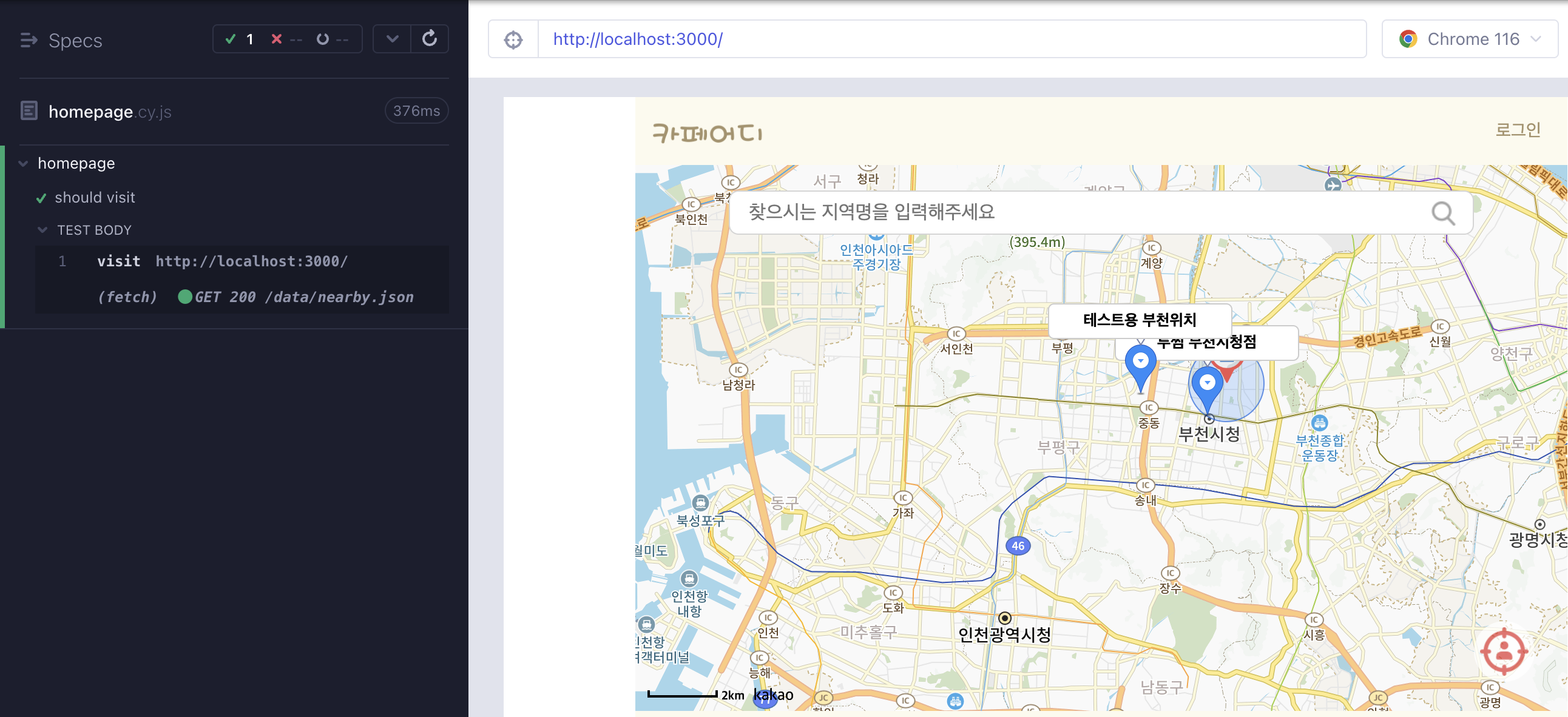
이야 너무 신기하다. 위치동의여부를 어떻게 함수로 만들지했는데 브라우저에서 알아서 체크해줘서 동의 비동의시 페이지도 다르게 뜬다.
cypress.config.js에서 baseUrl을 지정해서 사용할 수도 있다.
e2e: {
baseUrl: "http://localhost:3000",
},baseUrl을 설정해서 이제 / 만 사용하면 지정된 페이지도 이동한다.
describe("homepage", () => {
it("should visit ", () => {
cy.visit("/");
});
});

좀더 작성해보니 스스로 회원가입도하고 로그인하고 로그아웃하고 검색하는게 신기하다.

