저번주에도 CORS에러가 떴었는데 그때는 내가 도메인을 잘못입력해서 떴었다.
그리고 3일전만해도 잘 작동하는 것을 봤는데 또 CORS 에러가 터졌다.

localhost/:1 Access to fetch at 'http://www.주소.com/location?latitude=37.5054946&longitude=126.7655204' from
origin 'http://localhost:3000' has been blocked by CORS policy:
Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header contains multiple values '*, *',
but only one is allowed. Have the server send the header with a valid value, or,
if an opaque response serves your needs,
set the request's mode to 'no-cors' to fetch the resource with CORS disabled.GET http://www.주소.com/location?latitude=37.5054946&longitude=126.7655204 net::ERR_FAILED TypeError: Failed to fetch at fetchData
에러가 참 다양하게 난다.
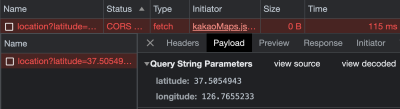
확인해보니 값을 보내기는 하는데 응답을 받아오지를 못한다.


내 쪽에서는 CORS ERROR가 뜨지만 백엔드쪽에서는 204가 뜨고 응답코드를 보내준다고한다.
118.235.15.203 - - [18/Nov/2023:15:54:34 +0900] "OPTIONS /users/signin HTTP/1.1"
204 0 "http://localhost:3000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36"
백쪽에서 바르게 들어오면 통신이 가능하다고 204와 빈 값을 반환한다는데 이걸 내가 못잡는건가?
일단 localhost 에서 거절당해서 배포도 해봤지만 역시나 CORS 에러가 떴다.

브라우저 문제인가 싶어서 다른 브라우저로도 접속해봤는데 같은 문제가 발생ㅠㅠ
postman으로 요청을 보내면 잘 작동하는데 대체 왜 내 코드에서는 작동이 안되는걸까..

이번에는 백쪽에서 처리해야할거 같아서 연락을 하고 임시방편을 찾아보았다.
2. Chorme 확장 프로그램
당장 급하게 사용해야하는데 Chrome에서 CORS 확장프로그램을 제공해주는것을 알았다.
아래 링크에 접속하면 설치 할 수 있다.
Allow CORS: Access-Control-Allow-origin
✔ Thank you! Your feedback has been submitted.
mybrowseraddon.com

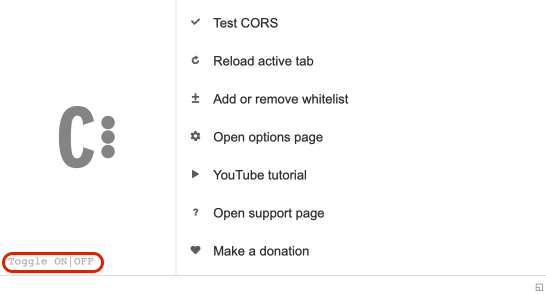
설치하면 크롬 확장프로그램 관리 버튼을 누르고 allow Cors를 누른다.
옆의 이미지는 빨간색이 들어와있는데
처음 설치하면 아직 활성화되지않아서 회색일것이다.

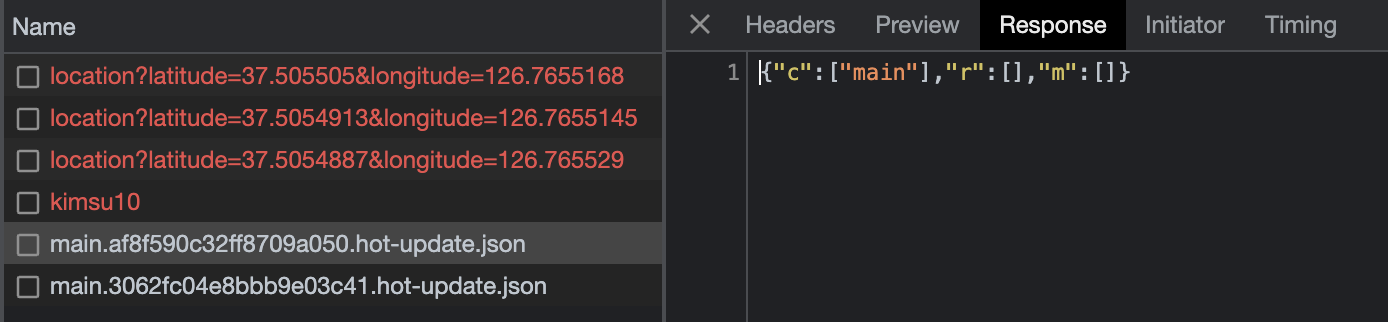
console.log(response)를 입력하니 아래와 같이 떴다.
Response {
type: 'cors',
url:
'http://www.주소.com/location?latitude=37.5154938&longitude=126.7555103',
redirected: false,
status: 200,
ok: true,
statusText: 'OK',
headers: Headers {},
body: ReadableStream { locked: false },
bodyUsed: false
}
이야 잘받아온다

일단 임시방편으로 이렇게 사용했는데
저녁에 백엔드분이 코드를 수정해주시니 해결되었다.



