1. 함수란?
함수는 하나의 특정한 작업을 수행하도록 설계된 독립적인 블록이다.
블록이란 코드에서
{}로 쌓인 부분을 말한다. 블록내에서 정의된 변수를 외부에서 호출할 경우 접근할 수 없다.
(반면 전역함수의 경우 모든 전역변수와 함수에 접근이 가능하다.)
이 블록에서 작동하는 범위를 함수의 유효범위라하며, 자바스크립트는 함수를 블록대신 사용할 수 있다.
1-1. 함수의 형태
함수의 형태는 function이란 키워드로 시작하여 함수의 이름을 선언하고 ()를 붙인뒤 {를 붙여 함수의 시작을 알린다.
함수에서 실행할 내용은 {}안에 작성하며 함수의 body라고 한다.
body의 내용은 들여쓰기를 하는데 함수내부의 코드임을 알기 쉽게하기위하여 들여쓰는것이다.
함수의 값으로 반환할 것이 있다면 return문을 작성한다.
함수의 작성이 끝나면 마지막으로 }를 써서 함수를 닫아 함수의 작성이 끝남을 알려준다.
1-2. 함수의 호출(실행)
함수의 이름을 선언하고 호출하면 함수내의 코드가 실행되는데,
이를 함수의 호출이라한다.
function hello() {
const hello = "hello(안녕)";
return hello;
}
hello();위의 함수의 이름은 function옆의 hello이고,
hello()를 통해 함수를 호출(실행)할 수 있다.
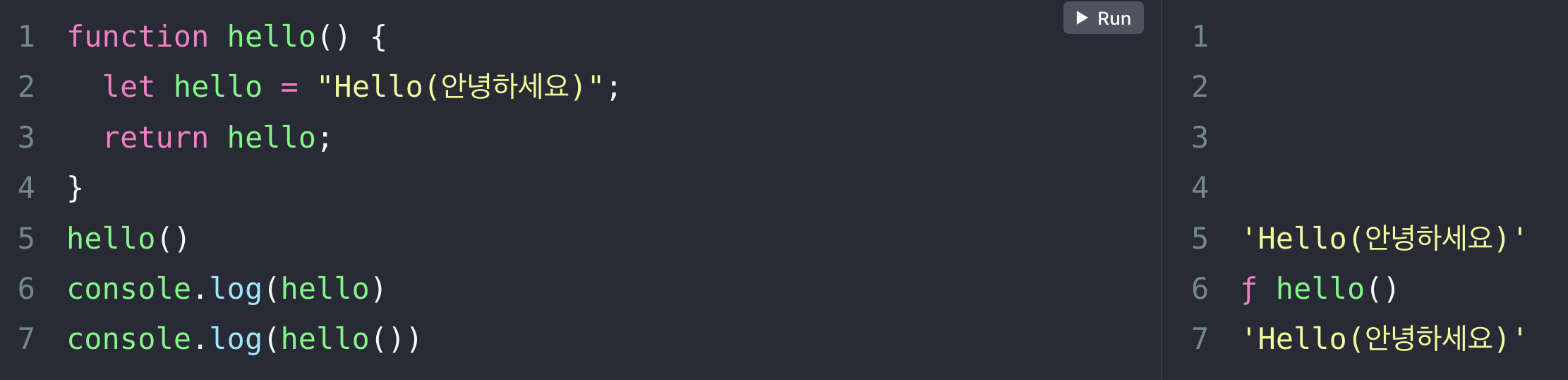
아래는 함수를 다양하게 호출해 보았다.

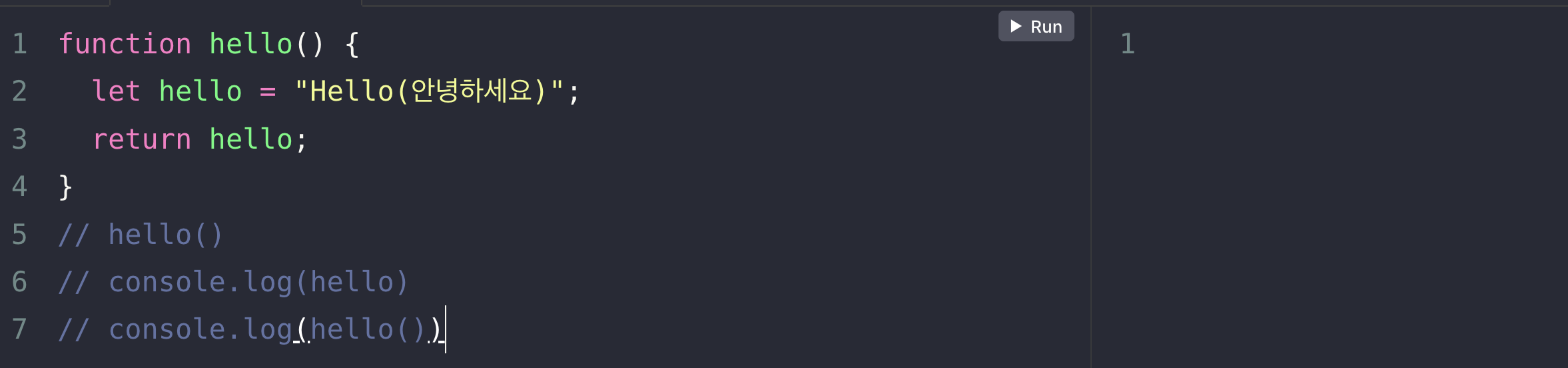
아래의 사진처럼 함수를 정의만하고 호출하지않으면 실행되지 않는다.

1-3.함수의 정의
함수의 정의란 이 함수가 어떤 동작을 하는지를 정하는것으로 {}안의 body에 작성한다.
1-4.Assignment
- 함수 이름은
checkYear로 해주세요.- 올해 년도를
return합니다.- 년도를 작성할 때는
""(쌍따옴표)없이 숫자만 4자리 써주세요.
function(checkYear){
const thisYear = 2023
return thisYear
}
checkYear()


