1. MVC(Model View Controller)?
소프트웨어 개발에서 사용되는 소프트웨어 디자인 패턴으로, 이 패턴은 소프트웨어의 구성 요소를 세 가지 주요 부분으로 분리하여 응용 프로그램을 구조화한다.
각 부분은 특정한 역할과 책임을 가지며 서로 간에는 느슨한 결합을 유지한다.
과거 브라우저와 개발자만이 존재했을당시에 개발서버 히니러 json 통신과 html로 통신을 다하였다.
하지만 이 기능들이 분화되면서 json은 백엔드에서 html관련은 프론트엔드에서 전해주도록 분리되었다.

mvc패턴은 3가지로 구성된다.
M(models): database 생성 및 관리
V(views): 화면에 보여지는 부분으로 HTML 코드를 관리해주는 폴더
C(Controllers): API 부분으로 미들웨어 함수를 분리하여 관리
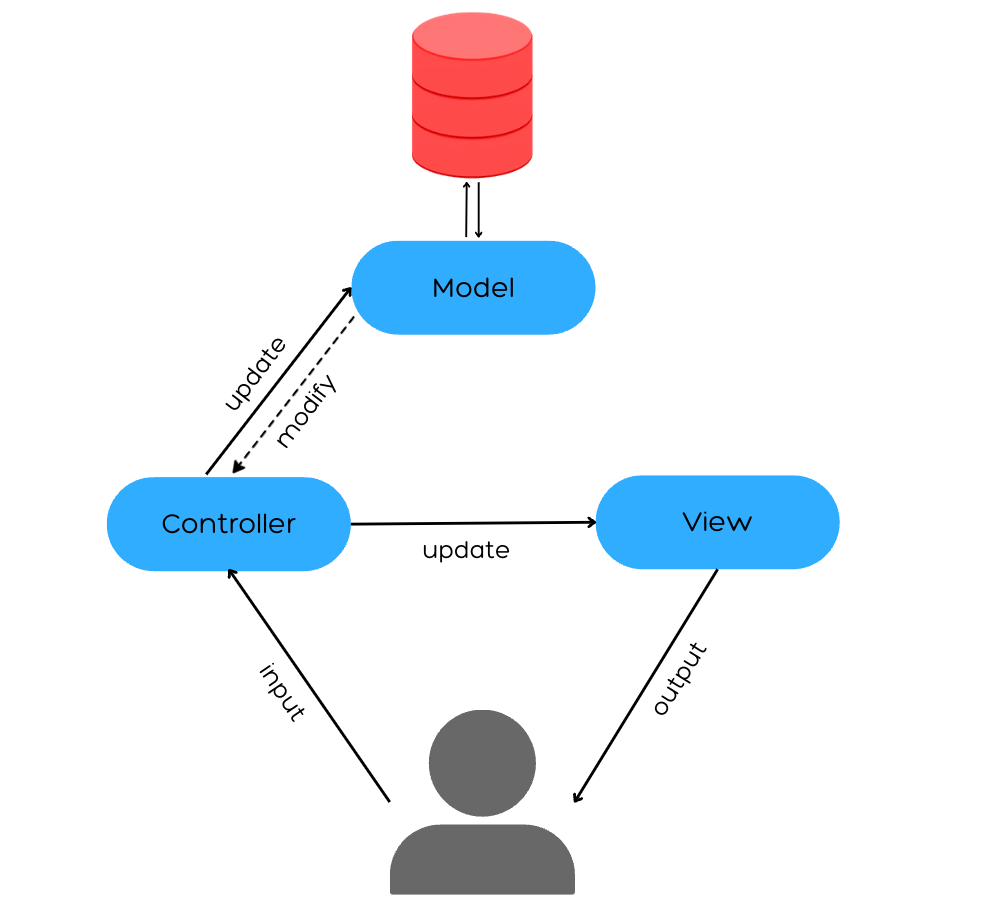
이러한 구성을 바탕으로 사용자가 controller에서 조작하면 controller는 model을 통해 데이터를 가져오고 그 데이터를 바탕으로 View를 제어하여 시각적으로 표현하고 사용자에게 전달한다.
1. Model
모델은 애플리케이션의 데이터와 비즈니스 로직을 나타낸다.
데이터는 데이터베이스, 파일 또는 외부 서비스와 같은 소스에서 가져올 수 있으며, 비즈니스 로직은 데이터를 처리하고 조작하는 데 사용된다.
모델은 데이터의 상태를 유지하고 변경 사항을 다른 컴포넌트에 통지하는 역할을 담당한다.
2. View
뷰는 화면에 보여지는 사용자 인터페이스를 나타낸다.
일반적으로 모델의 데이터를 시각적으로 표현하는 역할을하며, 사용자가 애플리케이션과 상호 작용할 때 뷰는 사용자 입력을 받고 모델에 전달한다.
뷰는 모델의 상태를 직접 변경하지 않으며, 모델로부터 데이터를 읽어오기만 한다.
3. Controller
컨트롤러는 모델과 뷰 사이의 상호 동작을 조정한다.
사용자의 입력을 처리하고 그에 따라 모델의 상태를 업데이트하거나 뷰를 업데이트한다.
컨트롤러는 모델과 뷰를 분리하여 상호 작용을 중재하고, 사용자 인터페이스 이벤트에 대한 적절한 응답을 제공한다.
MVC 패턴을 사용하는 이유
사용자가 보는 페이지, 데이터처리, 그리고 이 2가지를 중간에서 제어하는 컨트롤, 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은 바에만 집중을 할 수 있게 된다.
이렇게 분리되어 각자의 역할에 집중해 개발한다면, 유지 보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복 코딩이라는 문제점 또한 해결할 수 있다.
// 모델 (Model)
class TodoModel {
constructor() {
this.todos = [];
}
addTodo(todo) {
this.todos.push(todo);
}
removeTodo(todo) {
const index = this.todos.indexOf(todo);
if (index !== -1) {
this.todos.splice(index, 1);
}
}
}
//TodoModel 클래스는 할일 목록을 배열로 저장하고 할일을 추가하거나 제거하는 메서드를 가진다.// 뷰 (View)
class TodoView {
constructor() {
this.todoList = document.getElementById("todo-list");
this.todoInput = document.getElementById("todo-input");
this.addButton = document.getElementById("add-button");
}
getTodoInput() {
return this.todoInput.value;
}
clearTodoInput() {
this.todoInput.value = "";
}
renderTodos(todos) {
this.todoList.innerHTML = "";
todos.forEach((todo) => {
const todoItem = document.createElement("li");
todoItem.textContent = todo;
this.todoList.appendChild(todoItem);
});
}
bindAddTodoButton(handler) {
this.addButton.addEventListener("click", handler);
}
}
//TodoView 클래스는 할일 목록을 표시하는 HTML 요소와 할일을 입력하는 입력 상자를 관리한다.
//할일을 추가하기 위한 "추가" 버튼에 이벤트 핸들러를 바인딩하고, 할일 목록을 렌더링.// 컨트롤러 (Controller)
class TodoController {
constructor(model, view) {
this.model = model;
this.view = view;
// 이벤트 핸들러에 컨트롤러 인스턴스를 바인딩
this.view.bindAddTodoButton(this.handleAddTodo.bind(this));
// 초기 뷰 업데이트
this.updateView();
}
handleAddTodo() {
const todoInput = this.view.getTodoInput();
if (todoInput) {
this.model.addTodo(todoInput);
this.view.clearTodoInput();
this.updateView();
}
}
updateView() {
const todos = this.model.todos;
this.view.renderTodos(todos);
}
}
//TodoController는 모델과 뷰를 초기화하고 뷰의 이벤트를 처리하여 모델을 업데이트하고 뷰를 업데이트한다.
//초기 뷰 업데이트를 위해 updateView 메서드를 호출.// 애플리케이션 실행
window.addEventListener("DOMContentLoaded", function () {
const model = new TodoModel();
const view = new TodoView();
const controller = new TodoController(model, view);
});