회사에서 크롤링해서 원하는 데이터를 찾아 스크린샷을 찍고 원하는 데이터에 빨간 박스를 그려주고 저장하는 API를 만들어달라고 요청이 들어왔다.
일단 크롤링이 정확히 뭔지 몰라서 크롤링이 뭔지부터 찾아봤다.
웹 크롤링이란?
웹 크롤링(Web Crawling)은 웹 페이지를 주기적으로 탐색하고, 웹 페이지의 내용을 수집하는 자동화된 프로세스를 말한다.
크롤러 또는 스파이더라고 불리는 소프트웨어가 웹사이트를 방문하고 데이터를 수집하는데, 목적은 웹 페이지의 정보를 수집하여 분석하거나 저장하는 것이다.
이를 통해 특정 웹사이트의 콘텐츠, 가격 정보, 뉴스, 이미지 등 다양한 데이터를 수집할 수 있으며, 크롤링된 데이터는 후속 분석, 기계 학습 모델 학습, 비즈니스 인텔리전스 등에 활용될 수 있다.
크롤링 과정
- URL 수정 및 큐 구성: 크롤링의 시작점인 URL부터 탐색을 시작하고 새로운 링크를 찾아 큐에 추가한다.
- 크롤러는 큐에서 URL을 가져와 해당 웹페이지를 다운로드한다.
- 다운로드한 웹페이지의 html을 parsing하여 필요한 정보를 추찰한다.
- 추출한 데이터를 DB나 파일로 저장한다.
- 크롤러는 큐에서 다음 URL을 추가하고 다시 웹페이지로 이동하여 과정을 반복한다.
음 내가해야할 과정은 좀 다를거같다.
일단 CTO님께 어디서부터 시작해야할지 모르겠다고 질문드리니 크롤링과 캔버스를 찾아보면 된다고 말씀해주셨는데,
크롤링이라고 처 보니 대부분 파이썬으로 하는 작업만 떴다.
난 node인데 node로도 만들수있나 nodejs 크롤링이라 검색해보니 cheerio와 puppeteer를 사용하는 방법이있었다.
문서를 읽어보니 cheerio가 더쉬워보여서 이걸로 먼저 만들어봤다.
cheerio 사용해보기
일단 필요한 패키지들을 설치하고
npm i axios cheerio express
개발자 도구를 열어서 원하는 태그의 경로찾아서 만들어보았다.
const axios = require("axios");
const cheerio = require("cheerio");
const log = console.log;
const getHtml = async () => {
try {
return await axios.get(
"https://search.naver.com/search.naver?where=nexearch&sm=tab_jum&query=%EC%83%8C%EB%93%9C%EC%9C%84%EC%B9%98"
);
} catch (error) {
console.error(error);
}
};
getHtml()
.then((html) => {
let ulList = [];
const $ = cheerio.load(html.data);
const $bodyList = $(
"div.api_subject_bx div.keyword_challenge_wrap div.challenge_wrap ul"
).children("li");
console.log($bodyList);
$bodyList.each(function (i, elem) {
ulList[i] = {
tag: $(this).find("div.more_box a span.name ").text(),
title: $(this)
.find("div.keyword_box_wrap div.detail_box div.dsc_area a.name_link")
.text(),
influencer: $(this)
.find(
"div div.user_box div.user_box_inner div.user_info_bx div.user_area a"
)
.text(),
created: $(this).find("div div.detail_box div.dsc_area a span.date"),
};
});
const data = ulList.filter((n) => n.tag);
return data;
})
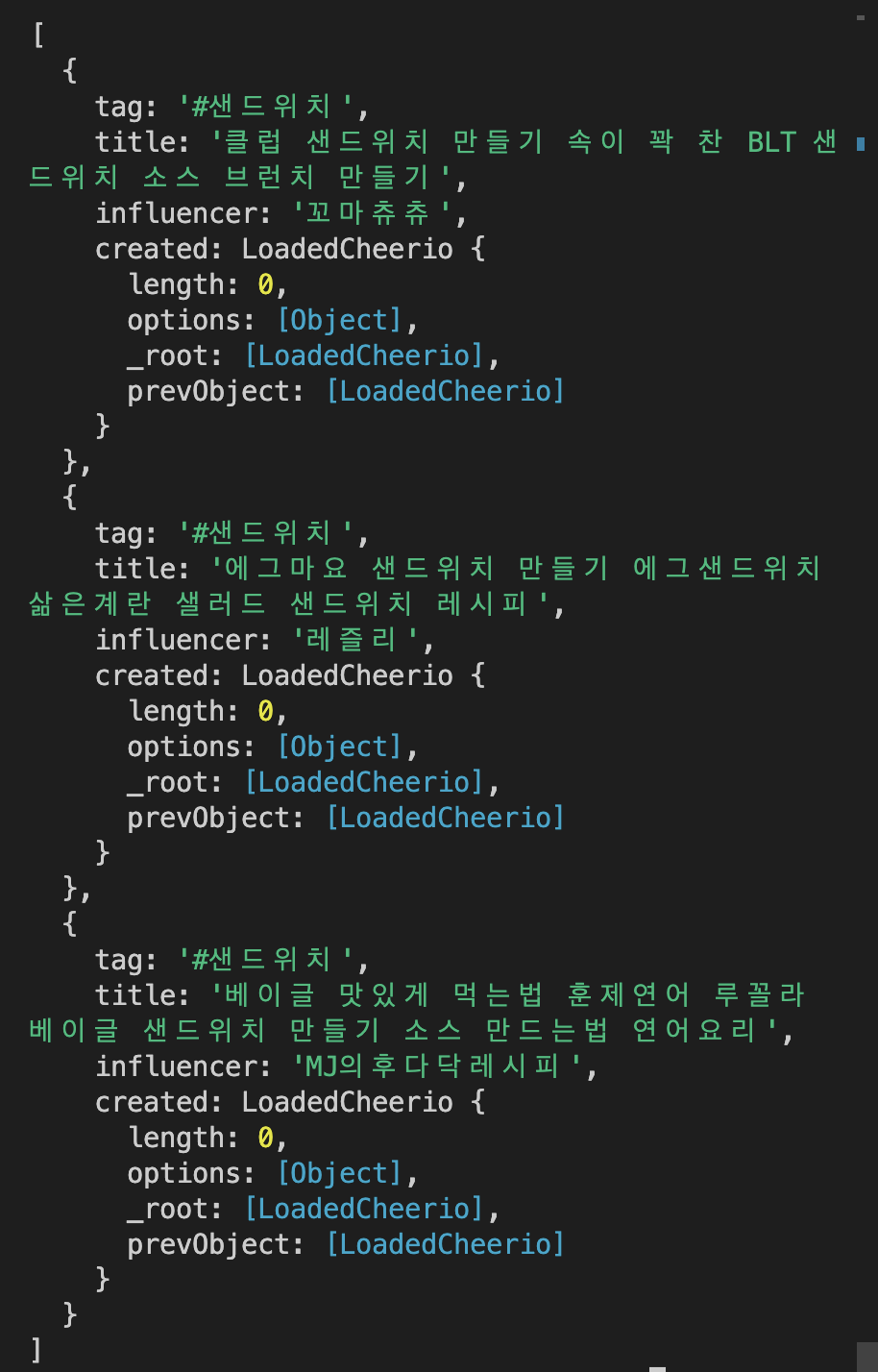
.then((res) => log(res));
📝
와.. 태그를 파고든다는게 이렇게 눈 아픈거였나..프론트개발자분들 대단하다...
일단 만드는거 자체는 정말 쉬웠다.
근데 회사에서 받은 json파일을 열어보니 url이 두개로 나눠져있었고,
키워드를 여러개 입력했을때 그 키워드별로 각각 지정된 url에서 검색하여 회사의 인플루엔서가 첫페이지에 있다면 스크린샷을 찍고 데이터베이스에 저장해야했다.
puppeteer를 사용하는게 더 편할거같은데 어떠려나..



