크롤링과 스크린샷이 작동하는것까지 확인하고 이제 원하는 정보가 있는곳에 박스를 그릴 차례가 왔다.
내가 선택한 툴은 canvas이다.
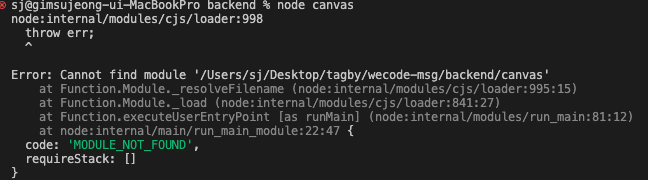
하지만 모듈이 없다고한다.

canvas를 깔아보자.
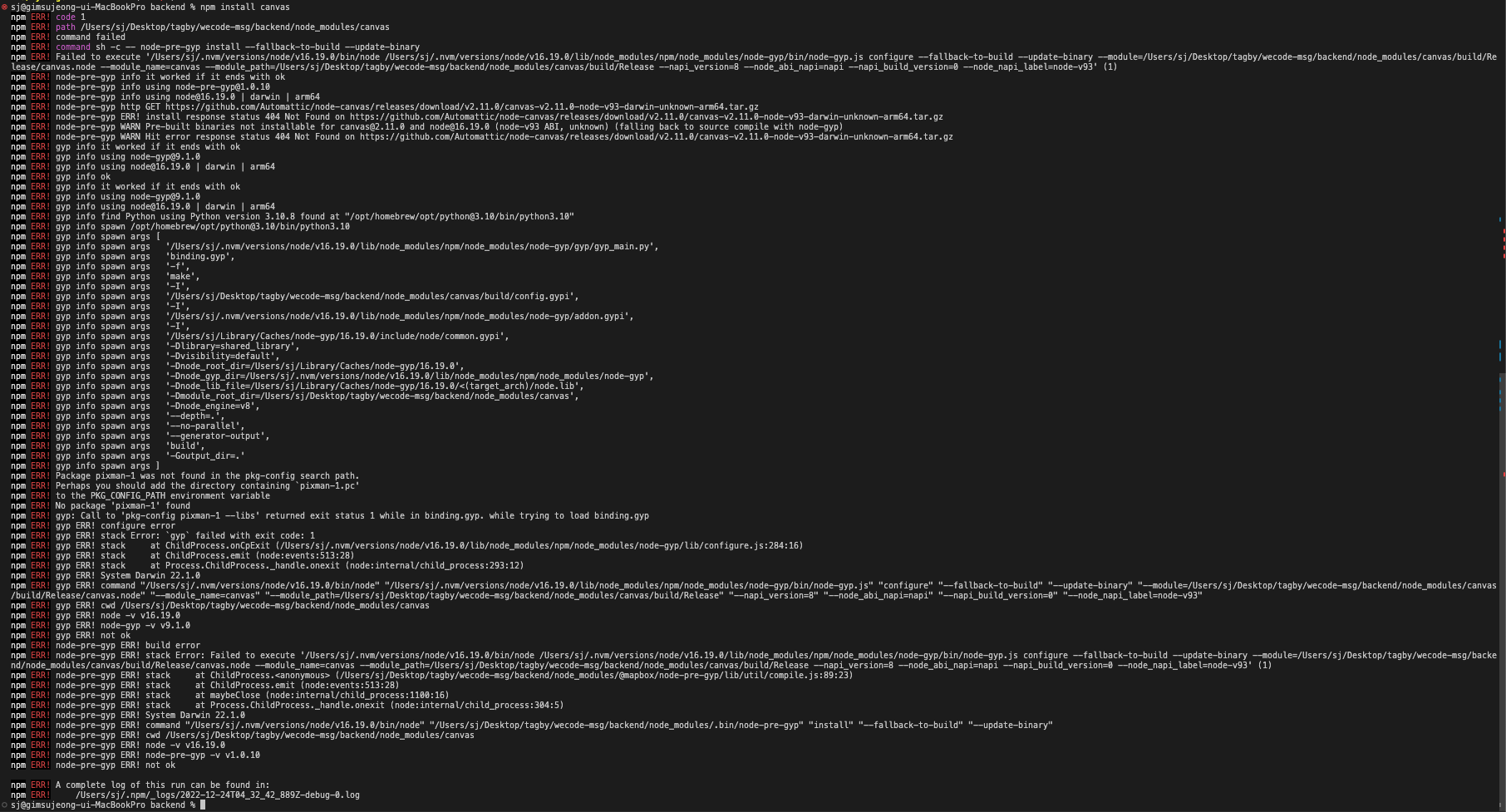
npm i canvas
즐 겁 다

첫번째 시도: node 버전 낮추기
버전을 낮추면 작동하는것들이 생각보다 많은것같다.
설치가 안되던 내 node 버전은 18.12였고 15로 낮추니 설치가 되었다.
근데 굳이 버전을 낮추고 싶지않아어서 이것 저것 시도해보았다.
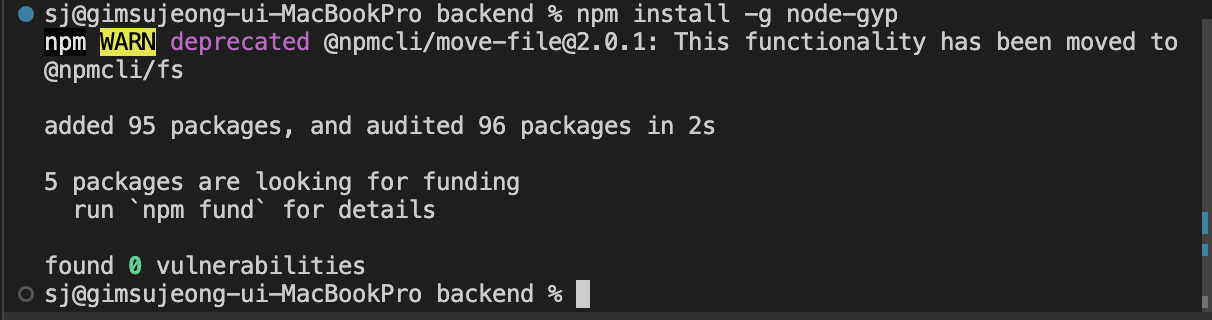
두번째 시도: node-gyp 재설치
에러 메세지에 뜨는 가장 많은 단어가 node-gyp였다.
그래서 지우고 다시 깔아보았는데 변하는 것은 없었다.

세번째 시도 : 공식사이트
NPM canvas readme
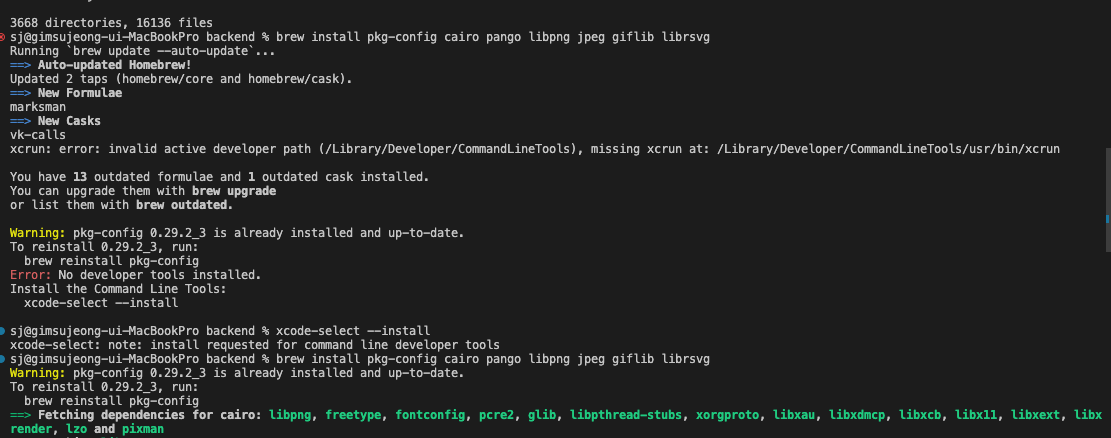
brew install pkg-config cario pango libpng jpeg giflib librsvg를 입력.

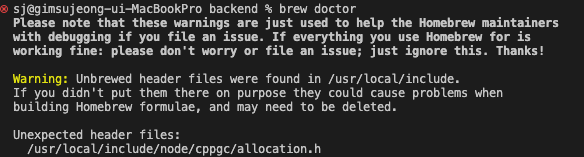
사진에보면 'xcode-select --install'을 입력하여 설치하라고한다. 설치해주자.xcode-select --install을 입력.brew doctor을 입력.
- 설치된 canvas 를 지우기
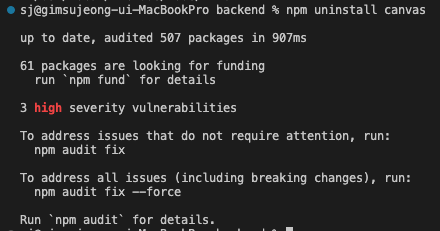
canvas삭제:npm uninstall canvas -

- npm audit fix 실행
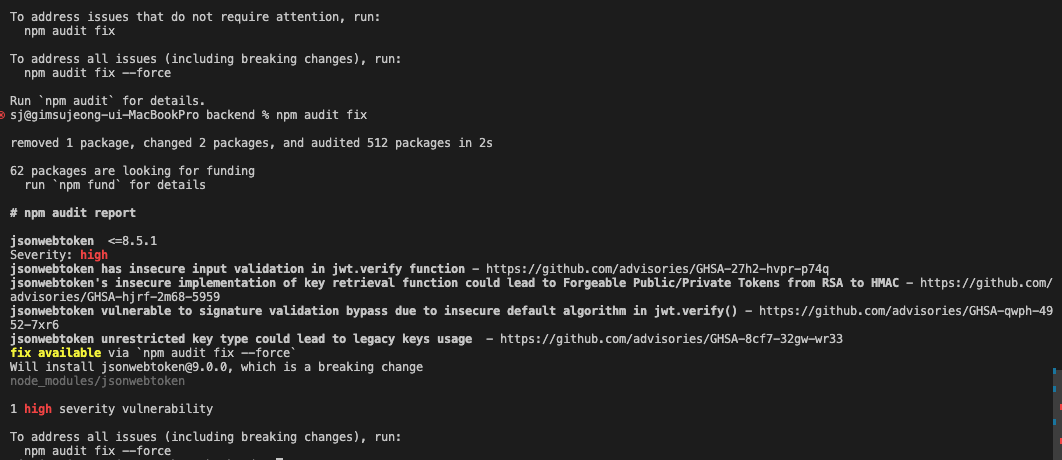
npm audit fix 입력

했으나 나는 안먹혀서 npm audit fix --force를 사용해서 강제로 함.

- canvas 재설치:
npm install canvas

- 결과 확인

잘 설치되었다.
매번 느끼는거지만 에러와 공식사이트를 잘 읽어보면 해결되는거같다.


