처음 리엑트를 설치하면 리엑트는 기본적인 UI기능만을 제공한다.
그래서 개발환경을 구축하기(패키지 설치, 유지보수 등)에 어려움이있는데 이런 문제를 돕기위해 리엑트는 프로젝트를 시작하는데 필요한 개발환경을 세팅해주는 툴체인(toolchain)을 제공한다.
그게 Create-React-App(CRA)고 안의 명령어만으로 리엑트의 개발환경을 구축할 수 있다.
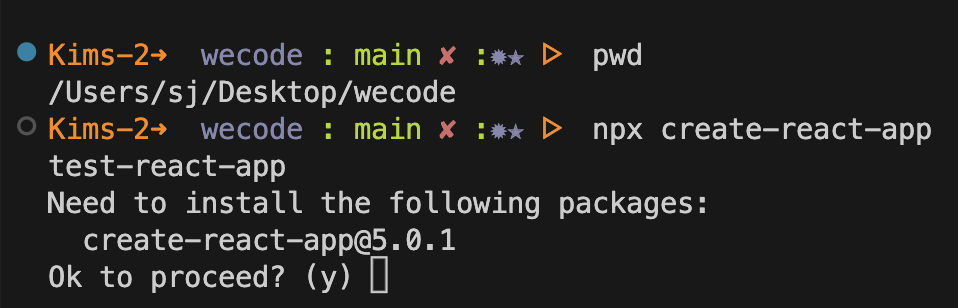
Create-React-App 프로젝트이름
명령어를 입력하면 진행할것인지 물어보는데 y를 눌러 설치한다.

이떄 프로젝트 명에는 대문자나 ~,!,(),*,^등의 특수문자를 포함하면 에러가 발생한다.
프로젝트 명은 소문자나 kebaa-case를 사용하여야한다.
설치가 완료되면 터미널 아래에 happy Hacking이라는 문구가 뜬다.
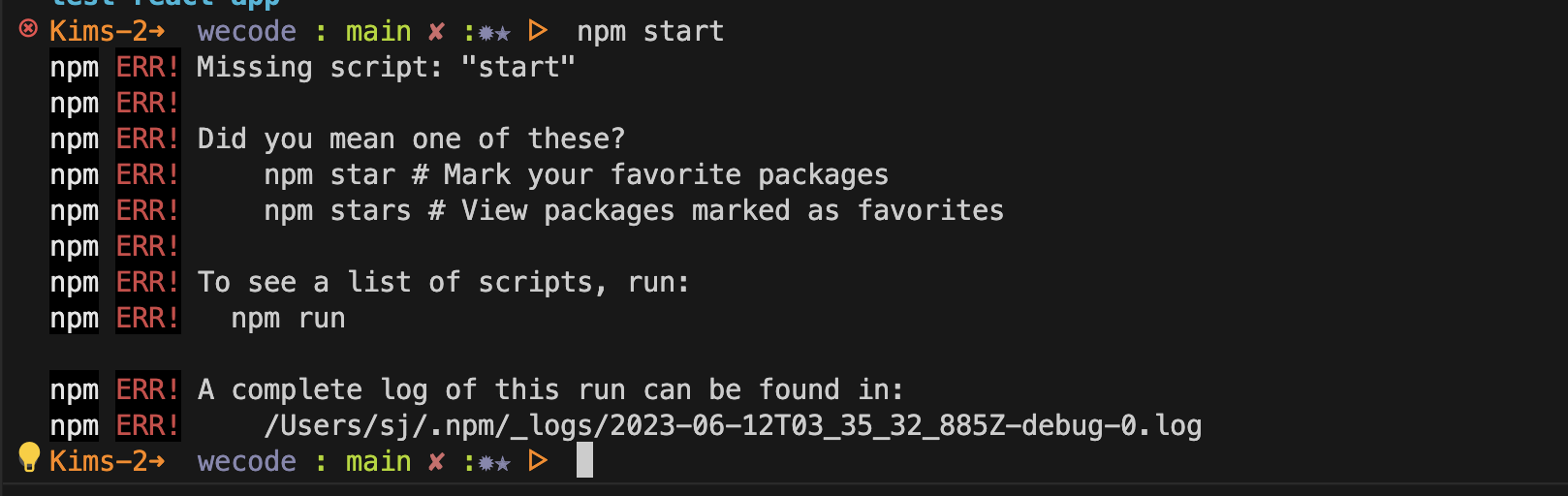
이때 바로 npm start를 입력하면 Missing script라며 에러메세지가 뜬다.

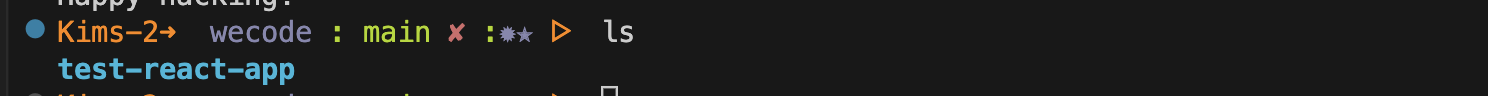
이유는 내가있는 위치(pwd)에서 프로젝트이름의 폴더를 새로 생성했는데 그 경로로 들어가서 실행하지 않아서 파일들이 없기때문이다.

//현재 위치 확인
pwd
//
cd 프로젝트명
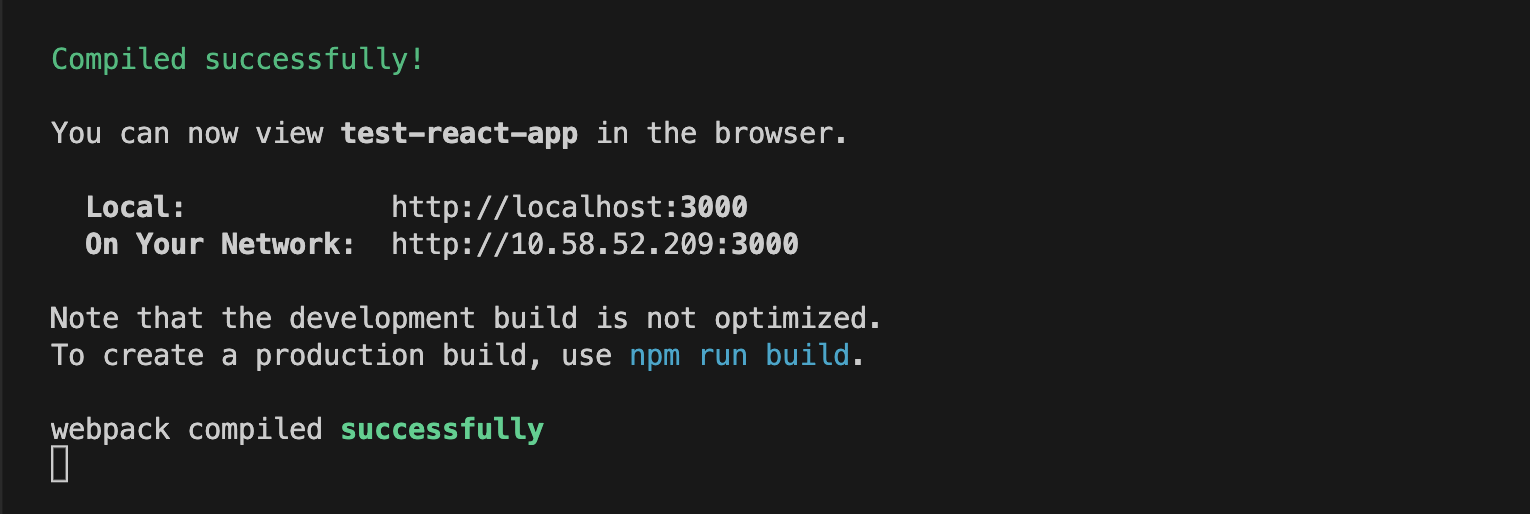
프로젝트 폴더로 이동후 다시 npm start를 입력해서 아래의 이미지처럼 뜨면 성공이다.


이제 로고랑 파비콘을지우고 내가 필요한 부분만 남기고 작업을 시작하면된다.
작성일 2023-06-12



