EtoC
SJG -1차 프로젝트 (Front) 본문
작성일 2023-07-07
프론트엔드로서의 첫 프로젝트 SJG가 끝났다.
처음 맡아본 product manager로서 느낀점도 많았고, 백엔드 개발자로서도, 프론트개발자로서도 많은 생각을 할 수 있었던 프로젝트였다.
사건사고가 정말 많아서 자세한 글들은 프로젝트 진행하면서 작성한 게시글에 옮겨두었다.
프로젝트 소개
수정과(SuJeongGwa)
나는 타일이라는 소재와 관련된 팀이름을 원했는데 나를 제외한 모든 팀원 분들은 수정과라는 팀명을 하고싶어하였다.
무슨뜻인지 물어보니 수정과 아이들이라는 말을 줄인것이라하셨고 1:5 다수결로 선정되었다.😅
제품 선정
- 친환경 타일
구성원
- FE(2명): 김수정(Product Manager), 최진이
- BE(4명): 김상원(Project Manager), 서동희, 이주현, 정성남
사용한 기술 및 협력 툴
- 사용한 기술 : JavaScrip / SCSS / HTML / React
- 사용한 협력 툴: Git&GitHub / Notion / Trello / Slack

시연영상
내가 맡은 역할
- Product Manager
- 제품 분석 및 기획&발표
- notion 관리(PM과 함꼐)
- ppt 제작 및 발표
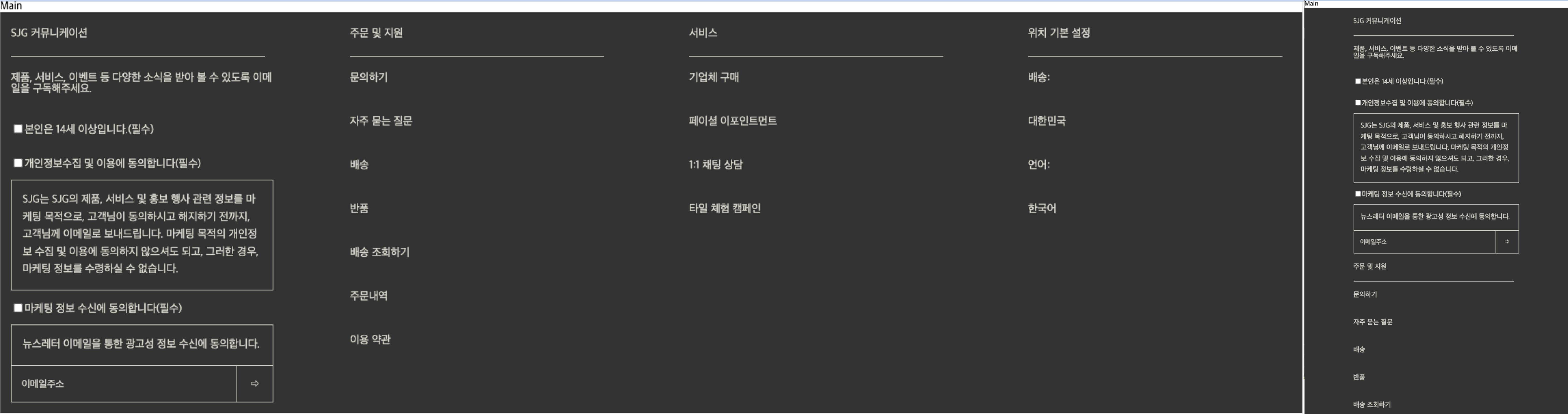
- 반응형 footer
- 제품 상세페이지
- 장비구니 페이지
- 제품 구매페이지
- 제품 구매완료페이지
- 마이페이지
- 404 페이지 및 로고
0. Product Manager
여러사이트들 사이에서 우리팀이 고른 사이트는 Aesop이라는 화장품관련 회사였다.
화장품에 관심이 없는 나지만 회사의 제품에대해서 분석하고 시장동향을 파악하여 어떤 기능을 구현할지를 결정하고 발표하는 ProductManager의 업무에 눈길이갔고 그렇게 PM이되었다.
프로젝트가 시작되기 이틀전에 Aesop의 페이지를 보면서 유저플로우와 어떻게 고객을 모으려는지 왜 이런기능이있고 없는지에대해서 분석하였고,
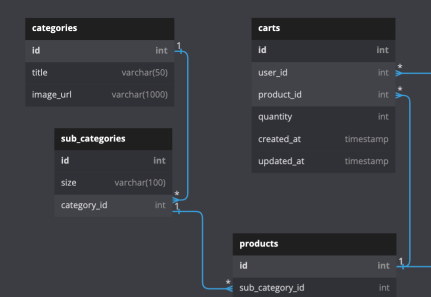
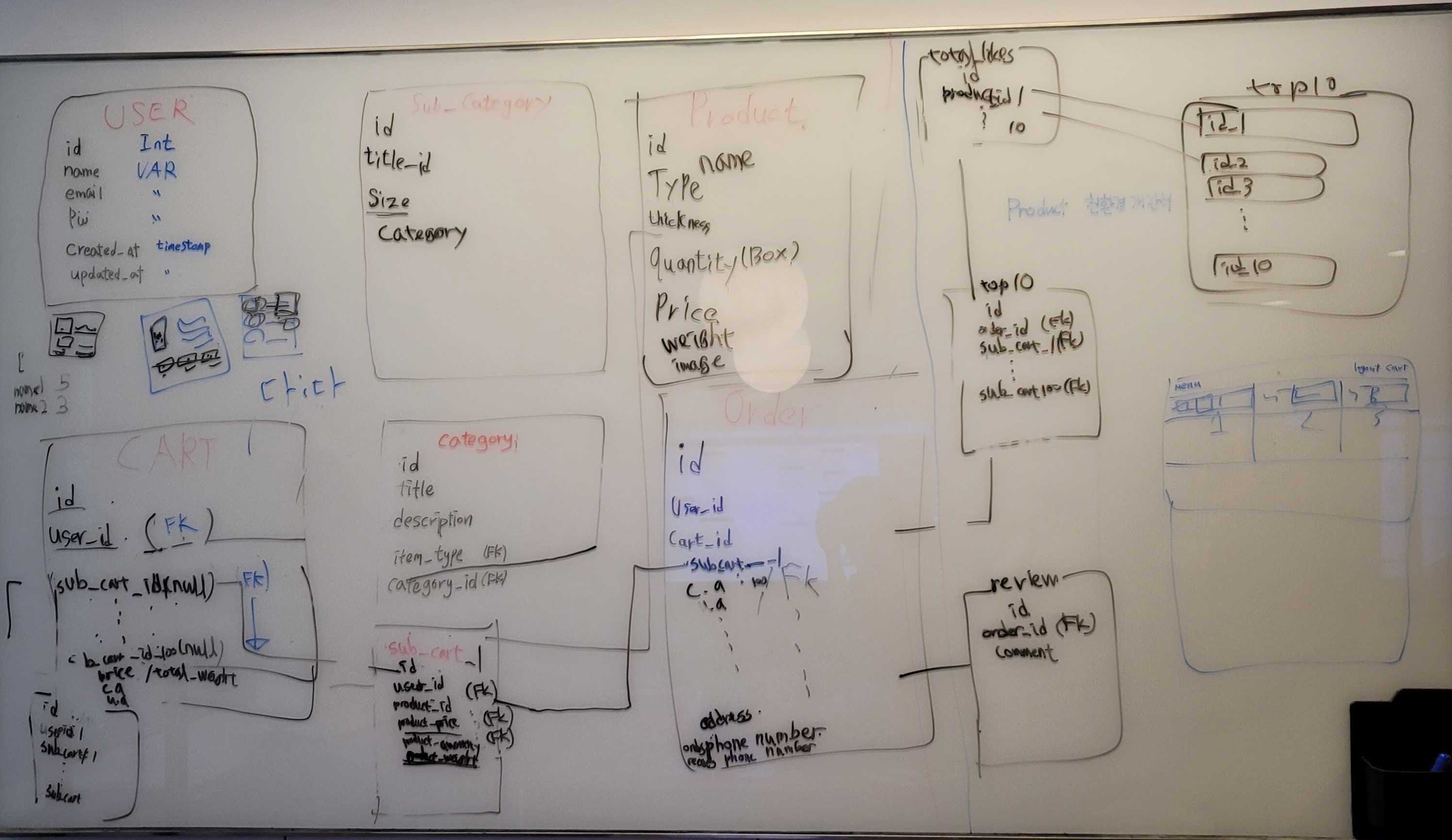
본격적으로 시작하기 하루전에 모두가 모여 ERD를 짜면서 레이아웃을짜고 어떻게할지 기획을 완성하였다.
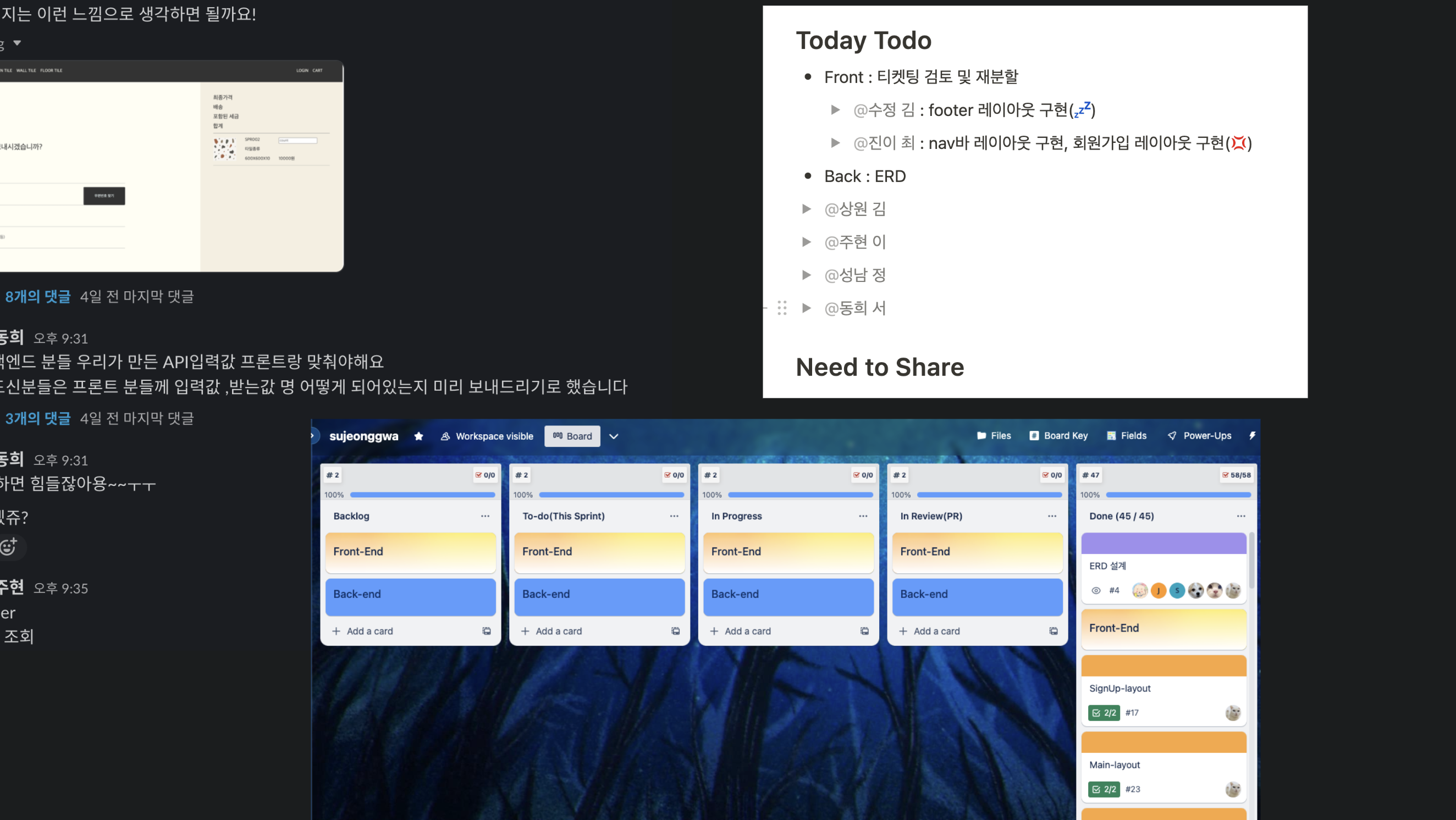
📝 노션 제품 분석 페이지:
https://www.notion.so/Main-Sujeong-Gwa-ad9486106a894cdf94f5a317a6aebb67
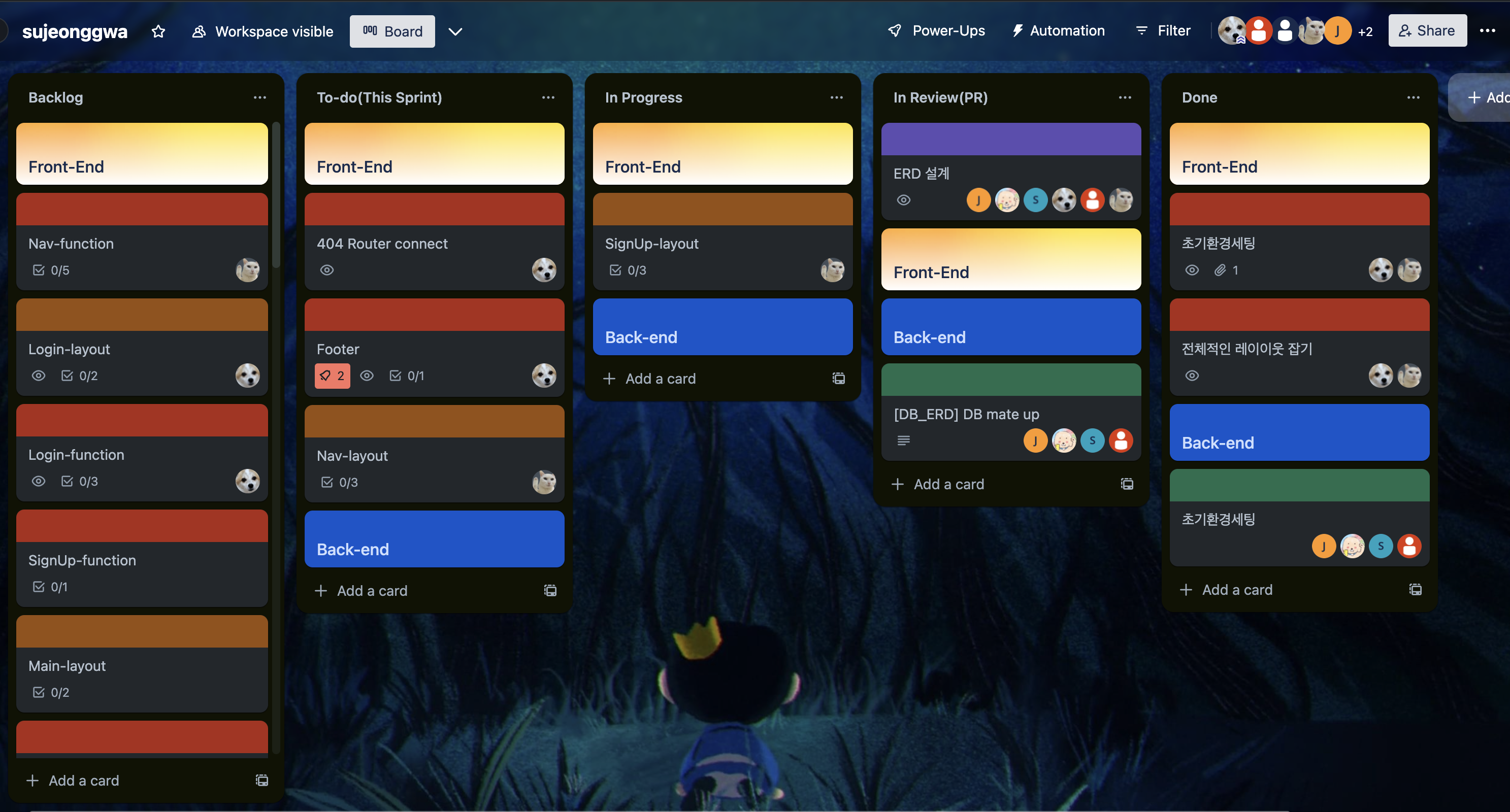
1. 발표 & 티켓배분(1일차)
첫날은 제품 선정이유와 분석한것들에대해 발표하고 스프린트 미팅을하였다.
자세하게 분석하려고 이솝페이지와 우리사이트 구상페이지를 따로 나누어 작성하였는데 하나로 합쳐서 하는편이 보는사람에게도 발표하는이에게도 더 좋다고하셔서 팀원들과 함꼐 다시 노션 페이지를 작성하였다.
그리고 저녁에 업무를 어떻게 배분할지 Trello로 티켓을 배분하였다.

1. 반응형 footer(2일차)

맡은 이유
학원 중간에 들어와 html,css를 제대로 공부하지 못했기에 footer를 만들면서 감을 익히고싶어 푸터를 하겠다고했다.
구현한 기능
- 반응형 footer
배운점
- input 태그가 단순히 글자만을 넣을 수 있는게아니라 정말 다양한 기능이있다는 것을 알았다.
- margin과 padding을 많이 쓸경우 화면이 깨질 위험이 있다는것을 알았다.
- 어렵다는 생각이들어도 해보자.(막상 해보니까 어렵지않았다)
느낀점
- 반응형을 구현하게된 이유는 푸터를 만들고 팀원에게 보여주니 반응형으로도 만들어보라는 말씀 때문이였다.
반응형 푸터를 해보려니 옛날에 어렵다는 말을 많이들었어서 해보기도 전에 두려움 앞섰는데,
팀원분이 어렵지않다고 해보라고 격려해주셔서 검색해서 만들어보았다.
그런데 사이즈를 줄이니 배치된 요소들이 다깨지고 여백이 이상해졌다.
이유는 내가 margin과 padding을 너무 남용하였기때문이였고,
margin과 padding 대신 flex와 grid를 사용하는것을 추천받았다.
@media (max-width: 700px) {
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-around;
}
}1. 로그인
2일째부터는 레이아웃에관한 질문양이 확연히 많이 줄었고 어느정도 혼자 만들수 있었다.
- 맡은 이유
- 기획시 유저타입을 나누어서 회원가입/로그인을 구현하기로했는에 우리 둘 다(프론트) 타입을 나누어서 가입하는것을 만들어보고 싶어해서 내가 로그인을 팀원분이 회원가입을 하기로했다.
하지만 기능을 넣고있을때 쯤 로그인/회원가입을 한사람이 하라는 멘토님의 말씀이있으셨고, 팀원분꼐서 로그인/회원가입을 하기로 하셨다. - 느낀점
- 이미 많이 진행하신 팀원분께 넘겨드렸는데 이때가 이미 하루가 지났어서 시간을 낭비한점이 아쉬웠다.
이때 PM으로서 제품기능구현에대한 티켓을 잘못 배분했다는 생각이들었다.
각자가 구현하고싶다고해서 반반으로 나눠주는것이 아니라 어떻게하면 더 효율적으로 업무를 배분하여 시간내에 완벽하게 마무리할 수 있는지에대한 생각이 부족했다.
2. 제품 상세페이지
- 맡은 이유
- 고객이 본격적인 구매를하기에 앞서 가장 중요한 상품세부설명 페이지를 내손으로 직관적으로 만들어 보고싶었다.
- 제품 구매시 상품의 무게 제한을 넘을 경우 빨간 글씨가 나타나는 효과를 넣어보고 싶었다.
- 물건을 구매할 때 개수에따라 무게와 가격이 변하는 기능을 구현해보고 싶었다.
- 구현한 기능
- 토큰이 있을경우에만 카트에 담을 수 있고 토큰이 없을경우 로그인을 하도록 알림창을 띄우고 로그인 페이지로 이동하는 기능 구현
- 수량을 조절하는 버튼 컴포넌트 분리
- 버튼의 수량에따라 가격과 무게가 함께 변경되도록 함수 구현
- sub카테고리에서 두께를 분리하는 함수 구현
- 어려웠던 점
- 서브카테고리 데이터를 어떻게 가져와야할지 모르겠었던 점.
처음에 '이런식으로 데이터를 보내줄께요"라고 전달받을 데이터 양식을 보았을때 알겠다고하였다.
그런데 정말로 카테고리나 상품타입이 categoryId: 1로 들어오는것을 보았다.
- 서브카테고리 데이터를 어떻게 가져와야할지 모르겠었던 점.
어떻게 해야할지 모르겠어서 상수데이터로 변수명과 값을 지정하고 그 변수를 사용하였다.
const surface_type = ["Matt", "Hard Matt", "Soft Matt", "LappaTo", "Glossy"];
const sub_categories = [
"600x600x10mm",
"600x600x20mm",
"600x1200x11mm",
"600x1200x20mm",
"400x800x11mm",
"300x600x9mm",
"200x600x9mm",
"300x300x9mm",
"200x400x9mm",
];프로젝트가 끝나는날 ERD를보고 이해했다.

- 배운점
데이터를 보낼때
- 서브카테고리의 정보를 활용
만들고 나서는 이 방법밖에 없었을까라는 생각이 계속들어서 아쉬움이 많이남는 코드이다.
const subCategoryId = product[0]?.sub_category_id;
const foundSizes = sub_categories.filter(
(size, index) => index + 1 === subCategoryId
);
return foundSizes.length > 0 ? foundSizes[0] : '';
};
const size = findSize(subCategoryId);
const newSize = size.replace('mm', '').split('x10');
const thick = size.split('x')[2];
const findSurfaceType = surfaceTypeId => {
const foundTypes = surface_type.filter(
(type, index) => index + 1 === surfaceTypeId
);
return foundTypes.length > 0 ? foundTypes[0] : '';
};
const surfaceTypeId = product[0]?.surface_type_id;
const surfaceType = findSurfaceType(surfaceTypeId);- 느낀점
- 유저친화적으로 생각한다고 해놓고 돌아보니 생각지 못한 것들을 발견했다.
- 발표당일 장바구니 담기를 눌렀을때 바로 장바구니 페이지로 넘어가는점이 이상하다는 것을 알았다.
실제 시연하면서 장바구니로이동했다가 다시 물품페이지로 돌아가야했는데 굉장히 불편했다. - 또한 메인페이지에서 상품 선택시 스크롤 위치 그대로 상품페이지로 들어가는 점 또한 생각하지 못했다.
- 생각이 유연하지 못하다는점
백에서 전해주는 데이터를 처음봤을때 제품의 id를 활용하지않고 name을 활용하는 점이나 sub/category id가 연결된 방법을 보고 거부반응이 먼저왔다.
이런방법도있구나라고 생각하지 못하고 일반적인 방법이아니라서 거부반응이 들었던 점에서 사고방식이 유연하지 못했던거같다.
다음에는 불편하다고 불평할 것이아니라 먼저 전달받은 데이터를 활용해보고 정 안되면 백쪽에 말하는 방식을 취해보겠다.
3. 제품 구매페이지
- 맡은 이유
- 장바구니 기능을 시간내에 구현해내기 어려울거 같았기에 장바구니에서 확정된 데이터들을 보여주고 결제로 넘겨주는 페이지를 내가 담당하기로 하였다.
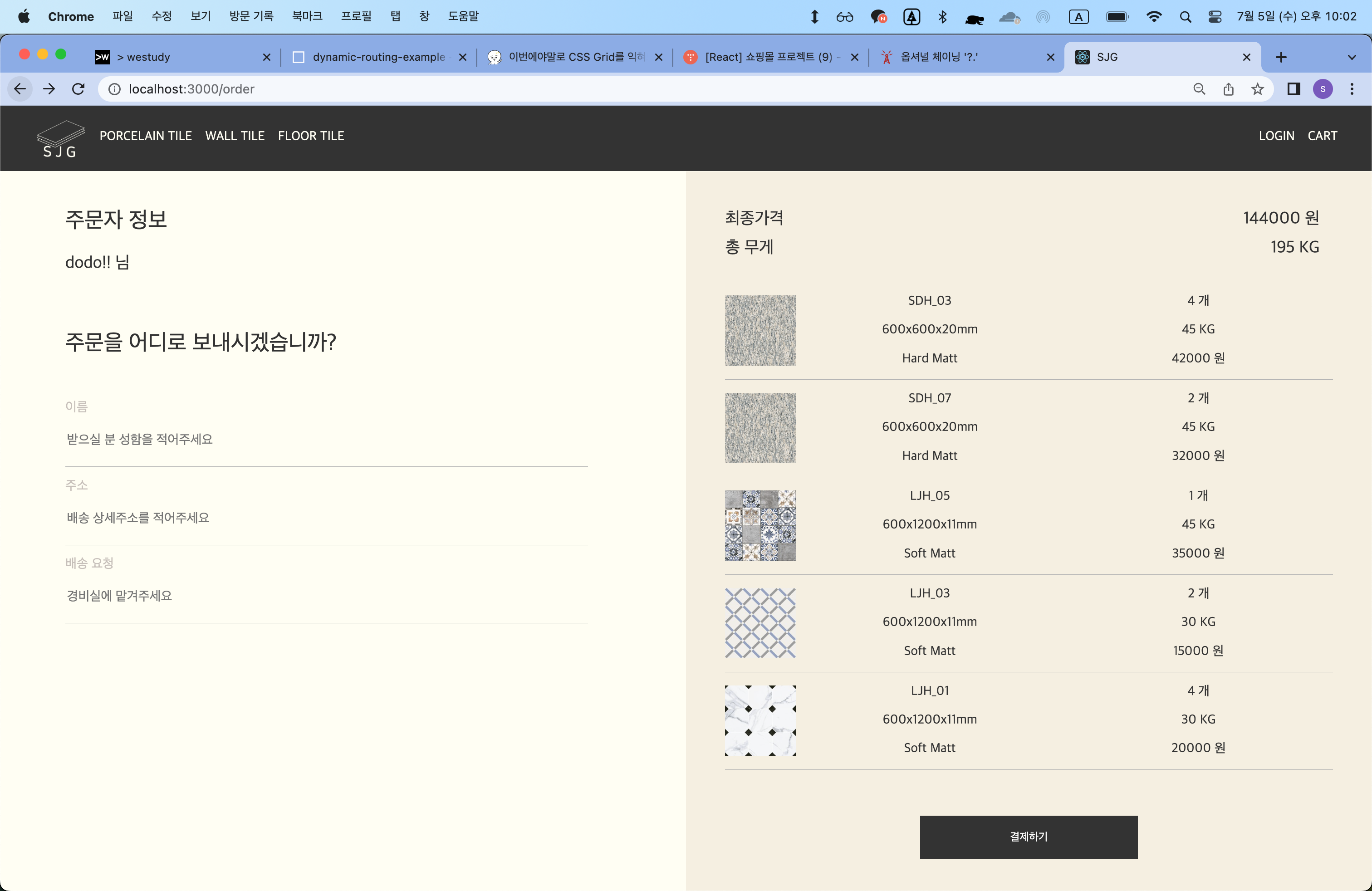
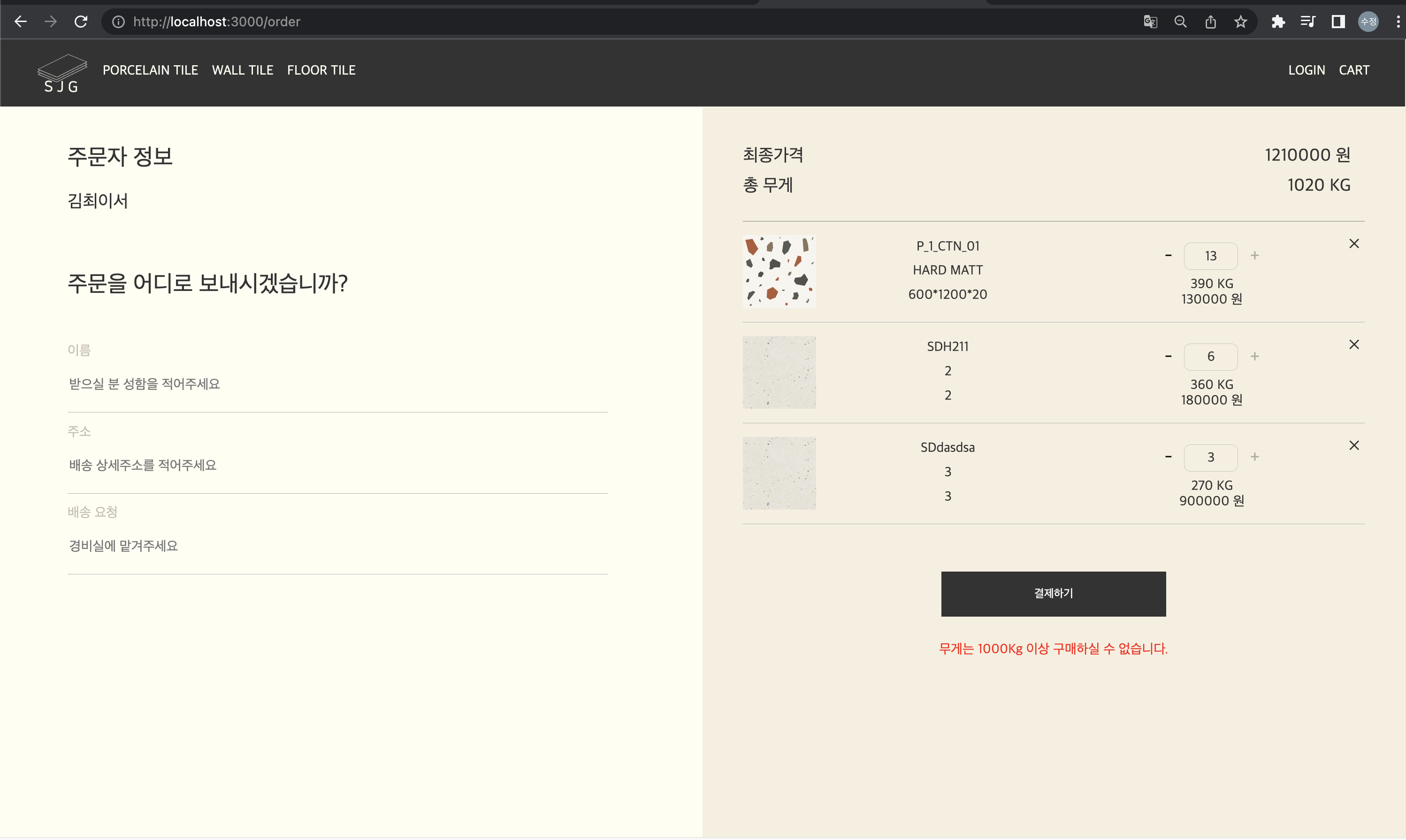
- 완성된 이미지
-

- 어려웠던 점 :
- 버튼 컴포넌트를 활용하는것이 어려웠다.
- 아쉬운점 :
- 백/프 간에 의사소통이 제대로 되지않아 많은 시간이 소모되어 더 많은 기능을 구현하지 못한점.
- PM으로서의 역량 부족
- 느낀점 :
지금에와서는 어디서부터 꼬인 것인지 모르겠다.
분명 구매페이지는 카트에서 이미 수량및 가격을 확정하고 단순히 GET요청과 Post요청만 하면 될거라 생각했는데
레이아웃을 완성했을때 백에서 여기에서도 물품수량조절이되고 마지막결정페이지이니 물품 삭제 버튼도 있어야한다고 했다.이 기능을 만드는데 2.5일이 걸렸는데, PM으로서 좀더 타당하게 근거를 대고 주장을 했다면
이 시간을 아껴서 myPage를 만들고 좀더 다양한 기능을 구현했을거라는 생각이들어서 아쉽다. - 또 상품상세에서 상품디테일, 상품결제, 상품주문완료, 마이페이지를 내가 다 맡았다면 다른 프론트분도 헤메지 않았을텐데,
첫 프로젝트여서 팀원분도 여러가지를 다 해보셨으면했던 내욕심으로 제대로 업무분배를 못한점 또한 아쉽다. - 이 기능이 장바구니와 중복되는거같아 구현할 필요가없을거같다고 말해도 최종적으로 유저가 결제시 선택하는게 좋지않냐는 의견에 만들게되었다.
하지만 전부합쳐보는 과정에서 유저에게 기회를 3번이나 주는것은 너무과하다는 멘토님의 의견으로 order페이지에서는 수량조절기능을 빼기로 하였다.

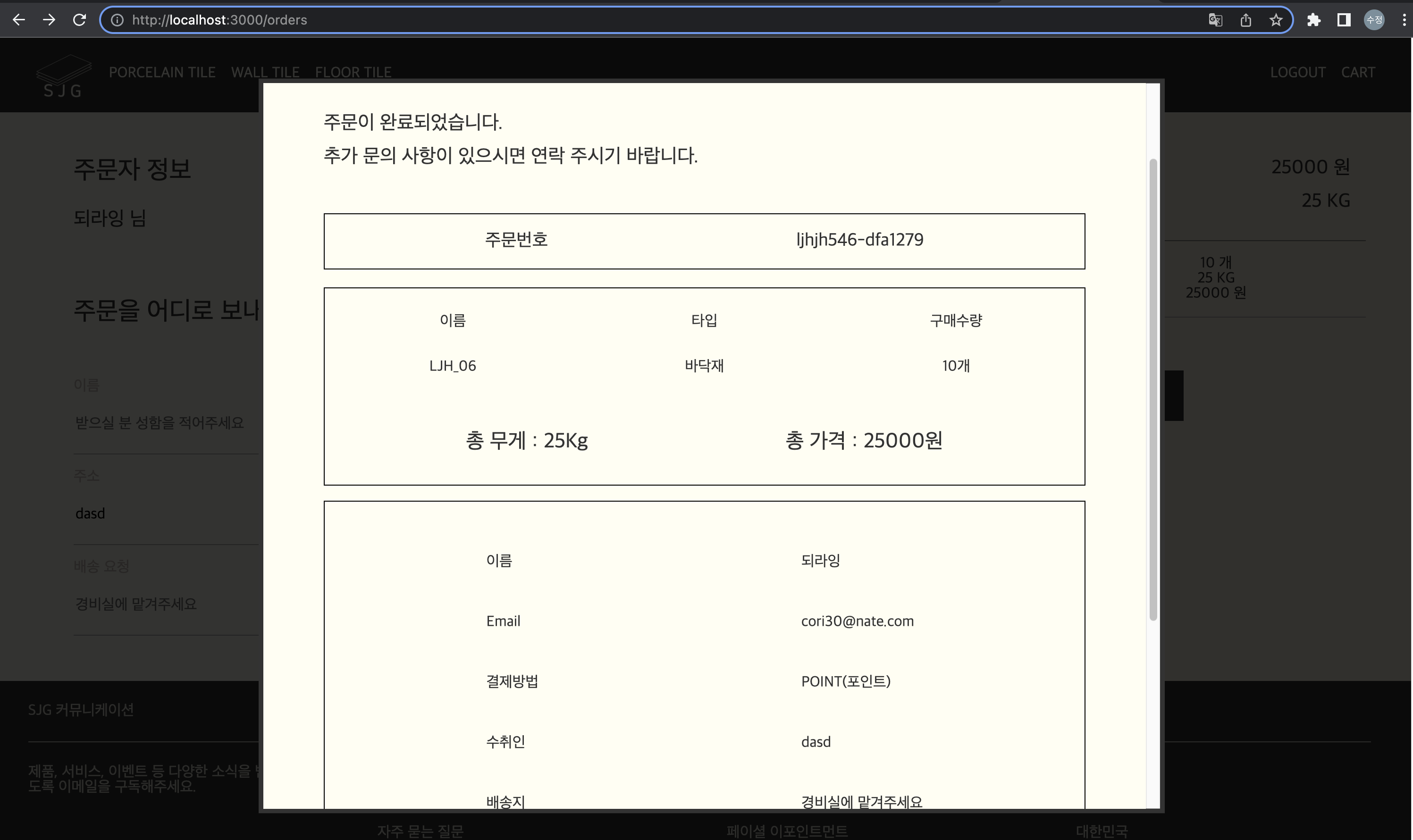
4. 제품 구매완료 페이지
이번 프로젝트를 하면서 가장 어려웠던 부분이다.
구매완료페이지를 만들때가 저녁이었는데 내일은 ppt도 만들고 발표준비도해야해서 정말 빠르게 만들어야했다.
하지만 사전에 back 쪽에서 주문결과에 관련된 get요청관련 api는 만들지않는다는 말을 들었기에 어떻게 그결과를 가져와야할지 감이 오지 않았다.
찾아보니 useLocation을 사용하면 된다는글을 읽었고 코드를 작성했으나 실행되지않았다.
(근데 프로젝트 끝나고나서 확인해보니 성공했었다..)
결국 남은 시간이 얼마 없었기에 prop를 사용하여 데이터를 모달창으로 띄워주는 방식을 선택하였다.
다지우고 다시하는데 이때 3일 밤을 샌때라 정말 머리가 너무 아팠다..

백엔드 분이 자신이 res로 데이터 다 보내줬는데 왜 못쓰냐했을때는 좀 미안했다.
그치만 완성을 해야했기에..ㅠ
5. 발표
발표전날 머리아프고 속이안좋았지만 발표자료를 만들어야해서 이때도 얼마못잤다.
집에가는길에 에러가나서 내가 봐야야할거같다고하고 전화도오고, 일단 오전에는 ppt도 만들면서 어떻게 발표할지 고민했고, 팀원들이 오고나서는 발표전에 에러나는지 않나는지 테스트도 5번인가 헀다.
ppt시간이 좀 부족했는데 백엔드 한분이 도와주셔서 시간내에 자료를 완성할 수 있었다.
그렇게 완성된 자료로 무사히 발표를 마칠 수 있었다.
추가로 더 해보고 싶은것
오류없이 잘 작동하는것을 확인하고 발표를 하면서 아쉬웠던 점들이 많이있었다.
- 로그인/회원가입시 실시간으로 입력한 데이터가 조건에 맞지않으면 빨간글자로 조건을 알려주고 그 조건이 일치하면 칸이 초록색으로 바뀌는기능
- 상품 디테일에서 장바구니에 넣기를 눌렀을때 바로 장바구니로 이동하는것이 아니라 장바구니에 넣는데 성공했다고 알려주고 장바구니로 이동하시겠습니까라는 문구에서 yes를 눌렀을때 장바구니로 이동하는것으로 바꾸고 싶다.
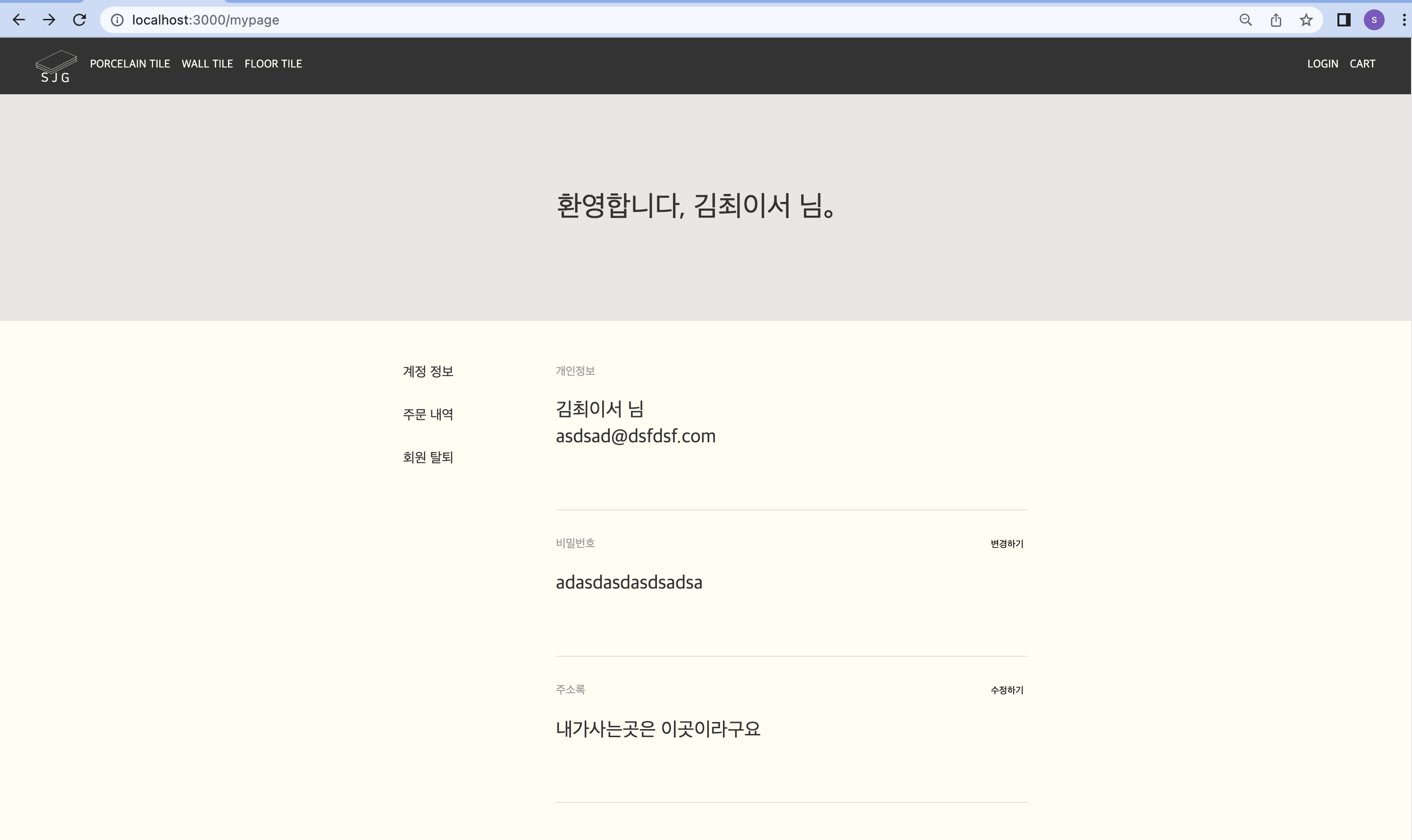
- 마이페이지 기능 구현

- 기획당시 마이페이지는 추가구현으로 빼두었는데,
일주차가 끝나는 일요일밤에 갑자기 마이페이지기능을 추가하였다고해서 급하게 만들었었다.
주문후 마이페이지를 볼 수 없다는게 말도 안되기도해서 하자쪽에 동의했다.
하지만 프론트의 업무가 많아져서 결국 다시 추가기능으로 빠지게되었다.
마이페이지 담당 백엔드분도 만드셨다는데 보여주지 못한점이 아쉬워서 만들어보고 싶다. - useLocation으로 주문 결제창 구현하기
- 구현당시 4일간 7시간정도 잤었는데 그때문일까 나는 데이터가 안들어오는데 '이걸 어떻게 구현해..망했다ㅠㅠ'라는 생각을 했었다.
하지만 현재 스크린샷을 찍은것을 보니 res로 데이터가 들어와있다.
state를 이런 식으로 만들면 됬던게 아닐까?
const orderResult = () => {
fetch(API주소, {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
Authorization: token,
},
})
.then(res => res.json())
.then(res => {
navigate('/orderResult', { state: res });
});
};다시 생각해봐도 밤새는것은 업무효율이 나쁜거같다.
프로젝트를 진행하며 느낀점
프론트개발자로 처음 한 프로젝트인데, 백엔드적 관점으로도 느낀점이 많았다.
0. 기획을 철저히.
팀원들이 처음으로하는 프로젝트이기에 잘못된 생각은 멘토님이 말씀해주실거고 괜히 잘난체한다는 말을 들을까봐 말을 아꼈다.
하지만 이 철저하지않은 기획으로 인해 정말 많은 시간과 노동손실이 났다.
1. 사소한거 하나라도 바뀌면 바로 말해줘야한다.
백에서 사소하게 바뀐것이 프론트쪽에는 큰영향을 미친다.
하루,한시간, 짧으면 몇 분사이로 의견이 왔다갔다 했던 날이 있었다.
그날 저녁 기능 구현을 다해두었는데 백에서 그거 아까 안하기로 했다고 했을때는 정말 마음이아팠다.
(열심히 만들었는데 잘가..ㅠ)
꽤 자주 의사소통을 했다고 생각했는데 담배타임이나, 주말밤에 바뀐것을 다음날에 알려주었는데
이사이에 프론트쪽에서 무언가를 만들었을때 잃어나는 손실이 정말 크다는 것을 알았다.
2. API의 Key와 네이밍컨벤션 일관화.
프로젝트를 하면서 힘들었던 점이 백쪽의데이터 key가 일관화되어있지 않았던점이였다.
신기한 점이 장바구니 API를 만드는데 한명이 GET을, 한명이 post를, 한명이 patch,delete를 이런식으로 나누어져있었다.
한 사람이 한기능씩 가져가면 좋겠다고 했으나 멘토님께서 이렇게 분배를 하셨다고하여 이대로 진행했는데,
요청별로 맞춰볼때 한분은 snake-case고, 한분은 CamelCase고, 한분은 이름이 아예다른 경우도 있었다.
이때마다 프론트 쪽에서는 계속해서 이름을 바꿔야했다.
이래서 네이밍 컨벤션과 api키/밸류를 백에서 통일화해서 프론트에 알려줘야했구나 싶었다.
3. 프론트 백을 나눠서 보지말자.
이번 프로젝트에서 가장 많이 들은말은 기능을 구현할때 이건 프론트가 해야지라는 말을 정말 많이 들었다.
이번 프로젝트에는 프론트가 2명에 백이 4명이라 프론트에 업무가 과중되어있었고, 백에서도 해서 줄수 있는 기능인것을아는데 인터넷에서 프론트가 한다고한다거나 프론트가 메소드를 사용해서 쓰라는점이 힘들었다.
나는 nodejs의 최고 장점이 프론트와 백 둘 모두 javascript라는 언어를 사용하여, 서로 막히는 경우 함께 문제를 해결하여 빠르고 효율적이라고 생각했기에 둘을 나눠서 업무를 하는것이 아쉬웠다.
그래도 덕분에 백에서 프론트에 어떤 정보를 보내줘야하는지를 직접적으로 알 수 있었고,
프론트에서 백엔드가 주는 데이터를 어떻게 활용해야하는지, 누락된 데이터를 직접 만들어서 사용해보는 경험을 할 수 있었다.
예전에 프론트개발자분이 내게 프론트를 공부한 백엔드개발자가 주는 데이터가 편하다고 한 이유도 활실히 알 수 있었다.
프로젝트가 끝나고..
위에서 말한것들만 보면 팀을 싫어하나라는 생각을 할것같은데 내가 백엔드로 프로젝트를 했을때는 잘 느끼지 못했던 점들을 적어본것이다.
우리팀원분들에게는 첫프로젝트였고 어떠한 오류없이 무사히 목표한바를 이루어서 나는 만족하고있다.
좋았던 점
1. 화목함
프론트가해야한다같은 말들이 있었지만 이런 점이 불편하고 이런이유로 어렵다고 말하여 서로 화내지않고 여러번의 의논을 통해 맞춰나갔다.
기획때도 각자생각하는바가 달랐지만한번도 싸우지 않았고, 합리적인 이유를 말하고 모두가 동의를 구하였여 진행하였다.
프로젝트가 진행되는 과정에서도 장난도 치고 화기애애하게 잘 마무리 하였다는점에서 만족스러웠다.
2. 모두가 다같이 열심히한점
너무나 당연한것이지만 은근히 어려운것이라고 생각한다.

프론트와 백이 함께 erd를 보며 레이아웃을 짜고 모든 구성원이 얘기하고 토론하여 기획했던 점이 정말 좋았다.
3. 처음 목표한 바를 이룬것
화기애애하기만하고 목표한바를 이루지 못한다면 불협화음이있으나 목표한 바를 이룬 팀과 비교할 수 없었을 것이다.
우리팀은 당초 기획한대로 기본만이라도 확실하게 가자는 목표를 세웠고, 발표당일날에 그어떤 에러도 나오지 않을정도로 만들었다는점이 만족스러웠다.
아쉬웠던 점
1. 부족한 소통
기존에 프로젝트를 하면서 가장많이 겪었던 문제가 소통이여서 매일 아침 저녁 회의를 하고 모르는게있으면 옆에 붙어서 함께 해결했다..
하지만 역시나 프로젝트가 끝나고 모두의 공통된 아쉬운점은 프백간의 소통이였다.
백엔드 분들이 모두 담배를 피셨는데 담배피면서 많은게 바뀌었다고..ㅠ
나 또한 바뀐내용을 더 빨리 알았어도 백엔드분들이 만든 기능을 전부 구현할 수 있었을텐데 이점이 정말 아쉽다.
2. 레이아웃에 시간을 많이쓴점
2주라는 시간에서 3일을 기획과 발표 티켓팅에 사용하였고 마지막 발표날을 빼면 10일이 남는다.
그런데 여기서 나는 6일이라는 시간을 레이아웃을 짜는데 시간을 소비하였다.
주말에 갑자기 마이페이지가 들어온거나 주문결제페이지가 바뀌는문제가 있었다지만 지금 생각해보면 HTML과 CSS실력이 부족해서,
레이아웃에 시간을 너무 많이 투자한것같다는 생각이 계속든다.
레이아웃을 만드는 속도가 빨라지기는했지만 다음 프로젝트때는 더 빠르게 레이아웃을 만들어서 더 많은 기능을 넣어보고 싶다.
3. 발표날 놓친 디테일을 발견하여 수정하지 못한점.
사용자 경험을 생각한답시고 매우 중요한 디테일들을 놓쳤다.
스크롤 위치가 top:0 으로 가지 않는 문제
발표직전에 이전 페이지의 스크롤 위치가 그대로 다음 페이지로 연결되는점을 알았는데, 수정할 시간이 없었다.
발표를 하면서 농담으로 재밌게 넘어가기는 했지만 그 스크롤만 맨위로 올라갔으면 더 멋있는 페이지가 됬을것이 아쉬웠다.
빠뜨린 유저 플로우
사용자가 상품을 장바구니에 담고 계속해서 쇼핑을 하고싶어할 수 도 있는데, 장바구니로 바로 이동하도록 내가 함수를 짜서 유저플로우를 제대로 고려하지 못한점이 아쉽다.


