1. Nodejs 설치하기
nestjs는 nodejs를 기반으로하기때문에 우선 nodejs를 설치해야한다.
최신버전을다운받는게좋다고하는데 안정적인버전을 원한다면 LTS를 선택하면 된다.
nodejs를 설치하면 기본적으로 npm(node package manager)가 함께 설치되기때문에 npm을 바로 사용할 수 있다.
2. Nestjs cli 설치하기
NestJS서버를 구성하기위해 @nestjs/cli를 설치해야한다.
cli는 새 프로젝트를 생성할 수 있게 해준다.
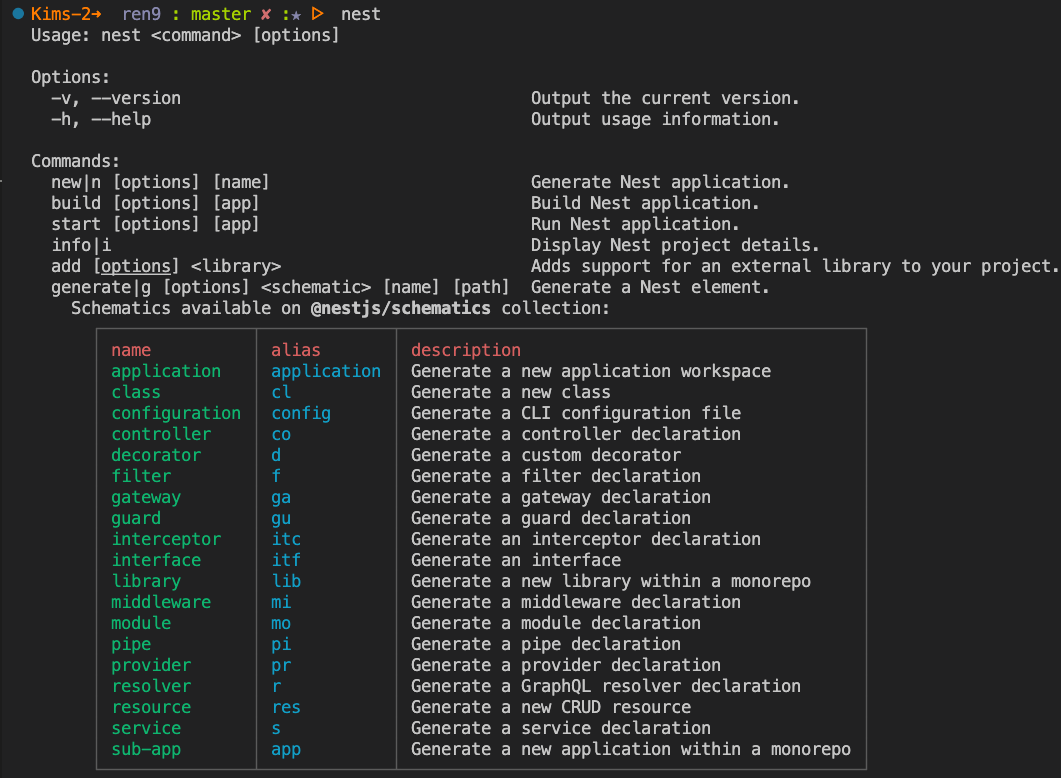
npm i -g @nestjs/cli설치를 하고 nest를 입력하면 기본적인 명령어들을 보여준다.

3. 프로젝트 폴더 만들기
nest new만 입력하면 프로젝트 명을 무엇으로 할지 물어본다.
이미 이름을 정했을경우, nest new projectName 을 입력하면 프로젝트 명의 폴더를 만들어준다.
⛔️ 주의할 점
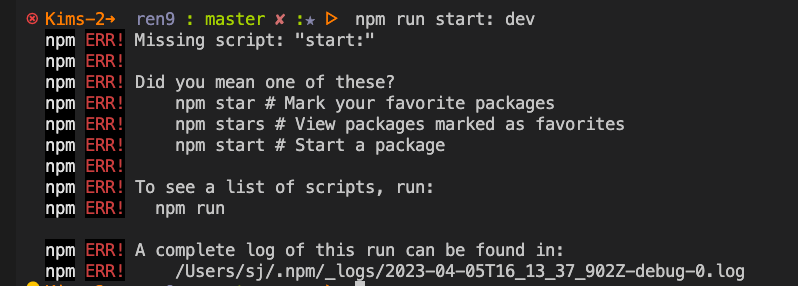
만약 내가 프로젝트명의 폴더를 만들었고 그경로에서 터미널을 열고 nest new project-name을 입력하면 그경로에 똑같은 프로젝트명의 폴더가생성된다.
그러면 서버를 작동시켰을때 script가 없다는 에러를 볼 수있다.
설치가 끝나고 cd 프로젝트명을 입력하는것을 잊지말자.
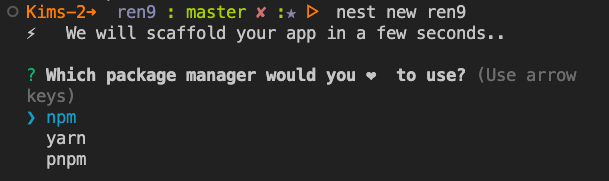
터미널에 위의 nest new project-name을 입력하면 create라고 패키지들을 알아서 생성해주고 어떤 패키지 매니저를 사용할것인지 선택하는 창이 나온다.

방향키로 위아래로 갈수있고 엔터를 치면 선택할 수 있다.

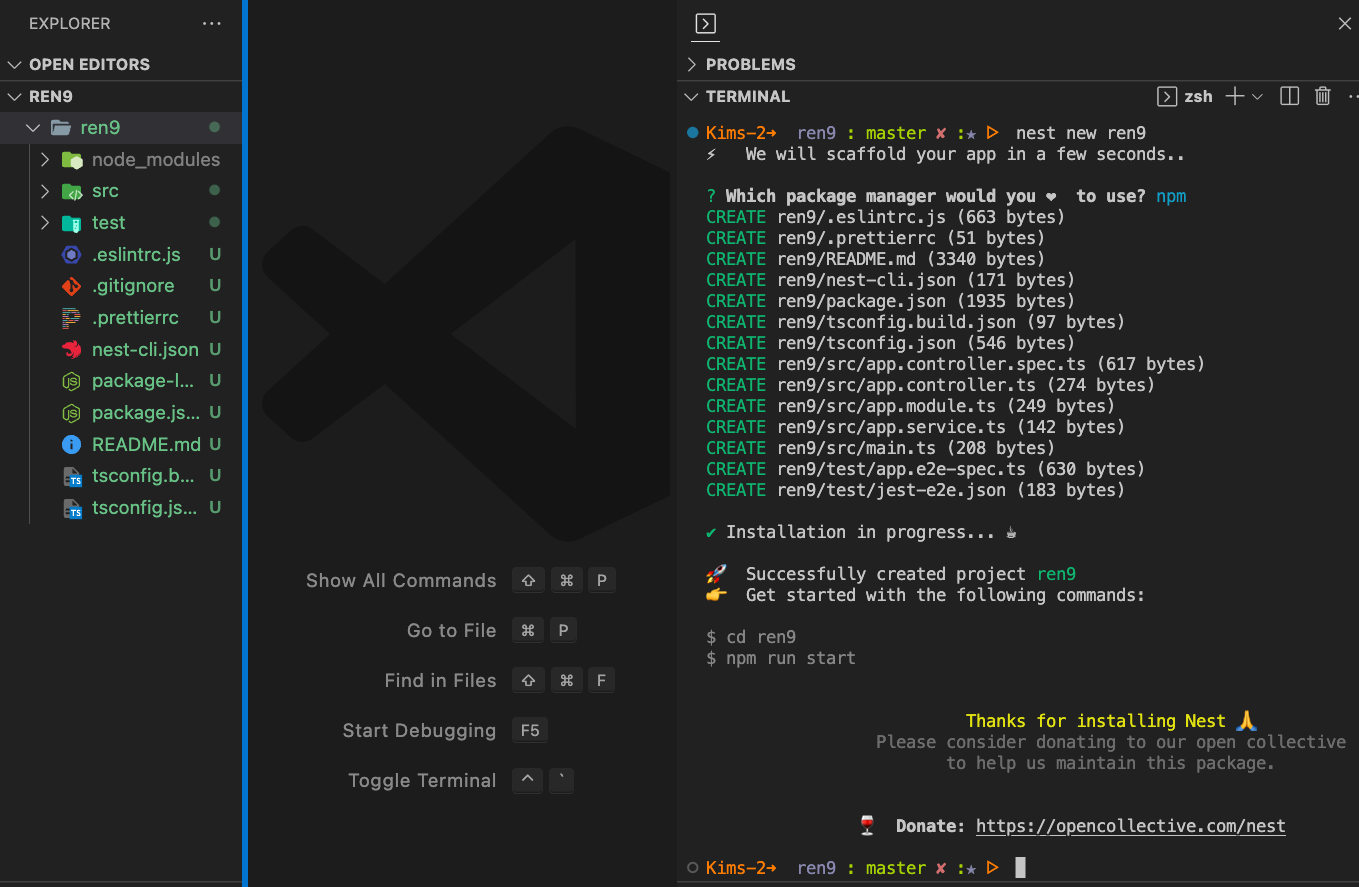
설치가 완료되면 boilerplate 코드가 생성된다.

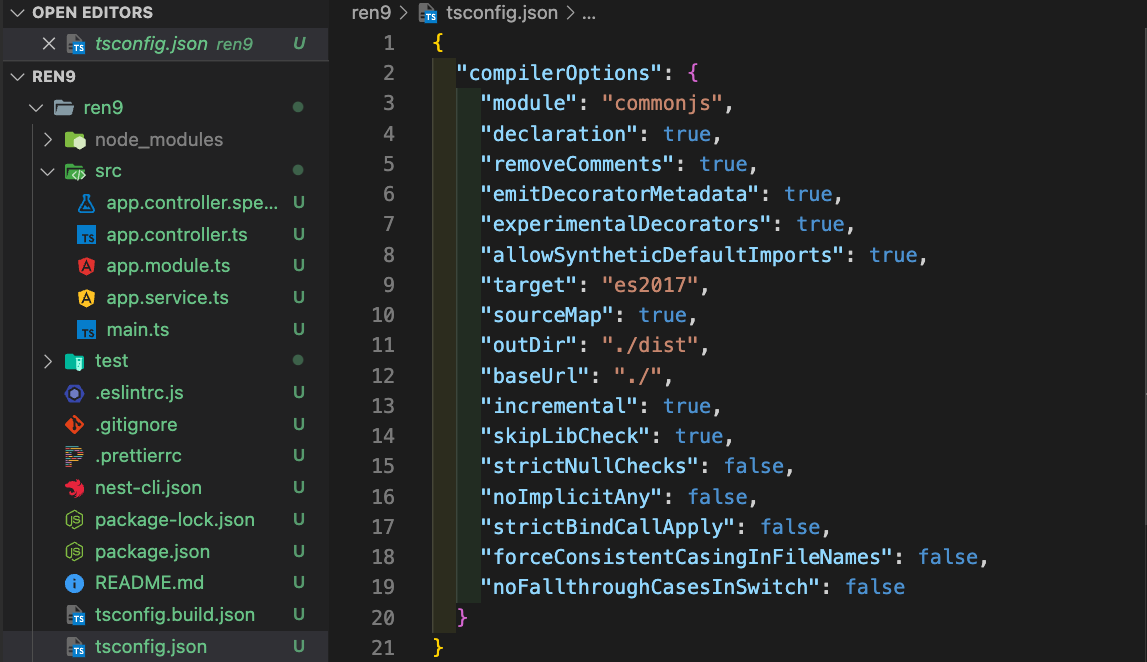
package.json파일을 어떻게 똑같이 만들어야하나했는데 이미 만들어져있고 tsconfig도 있다.
프로젝트명의 디렉토리가 생성되고, 노드모듈과 몇몇 보일러플레이트 파일들이 설치된다고 읽긴했는데 직접보니까 너무 신기하다.
4. "esModuleInterop": true
tsconfig.json에 "esModuleInterop": true 이라는 옵션을 추가해주자.
타입스크립트는 기본적으로 esModuleInterop property 옵션이 false로 설정되어있는데, 이경우 타입스크립트가 import하는 모듈이 commonjs(require)이면 es6문법(import)으로 가져올때 오류가 발생한다.
이 옵션을 true로 바꾸면 require과 import 모두 사용할 수 있다.
5. 서버 실행하기
pakage.json의 scripts를 보면 내가 지정한 실행코드를 확인할 수 있다.
터미널을 열고 프로젝트 폴더경로에서 npm run start 나 npm run 실행어를 입력하면 된다.
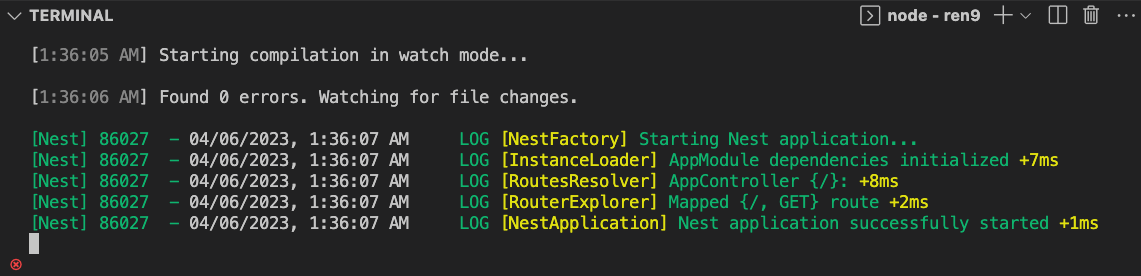
내 경우 npm run start:dev를 입력하면 서버가 실행되게 하였다.
npm run start:dev
실행되는지 확인은 브라우저에 localhost:PORT번호르 입력하면 된다.

이제 깃허브에가서 새로운 레퍼지토리를 만들어 연결하면 된다.
5. github 주소 연동하기
git remote add origin 복사한 github주소